Esp32 WebServer Tab
Der Webserver ist der erste Tab, auf dem sich alles aufbauen lässt.Inklusive Arduino OTA um Updates online zum ESP32 zu senden.
............................................
Esp32 Connect Tab
Ist natürlich notwendig um die Verbindung zum Router aufzubauen.............................................
Esp32 Access Point Tab
Den Esp32 autark betreiben.............................................
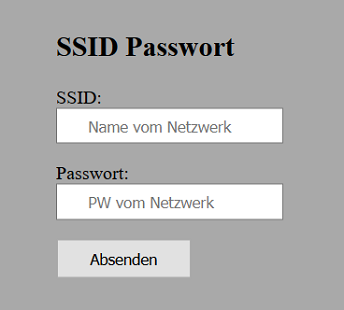
Esp32 Login Manager Tab
Mit dem Login Manager für deine ESP32 Projekte brauchst du die Netzwerk-Zugangsdaten (SSID und Passwort) nicht mehr fest codieren.Eingabe der Zugangsdaten über ein Webinterface. Es wird ein Access-Point mit dem Namen "EspConfig" erstellt. Die Zugangsdaten werden im Dateisystem des Esp32 gespeichert.



............................................
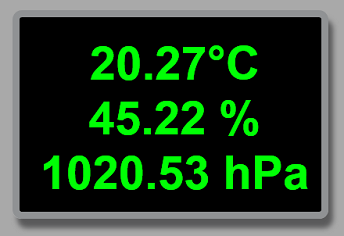
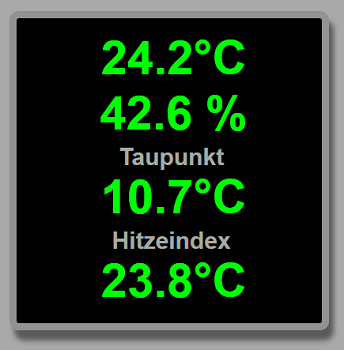
Esp32 BME280 Tab
Die Klimadaten werden zur Anzeige auf der Webseite jede Sekunde aktuallisiert.Die Messwerte werden mittels Javascript "Fetch.Api" zum Browser übertragen.
Installiere die Library für den Bme280 Tab
Die Html Datei muss im Dateisystem des Esp gespeichert werden.

............................................
Esp32 EspBoardLed Tab
Dies ist die Klassiche Version, bei jedem schalten wird die komplette Webseite neu gesendet. Um die Webseite im Browsers aufzurufen gib die IP deines ESP32 gefolgt von "/led" ein. zB.: "http://192.168.179.57/led"
............................................
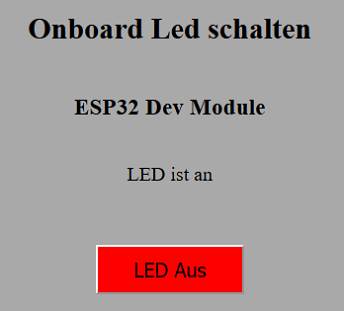
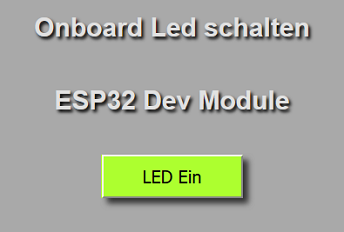
Esp32 OnBoardLed Tab
Dies ist die Moderne Version, beim schalten wird, mittels Javascript "Fetch.Api", nur der Text und die Farbe vom Button aktualisiert.Esp32 OnBoardLed Tab und Webseite
Die Html Datei muss im Dateisystem des Esp gespeichert werden.
Esp32 Individual Button Tab
Auf der Webseite werden automatisch die Bezeichnungen der Schaltflächen die du im Tab unter "NAME[]" einträgst angezeigt. Diese Namen werden nur beim ersten Aufruf der Webseite zum Browser gesendet und anschließend aus dem Local Storage gelesen.Esp32 Individual Button Tab und Webseite
Die Html Datei muss im Dateisystem des Esp gespeichert werden.
............................................
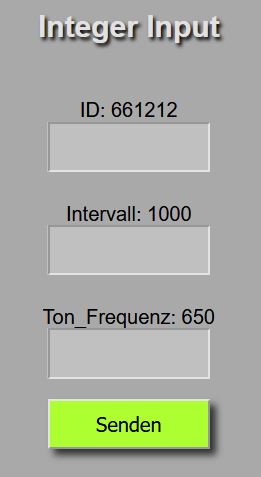
Esp32 Input Tab
Die Anzahl der Html Eingabefelder lässt sich in der Funktion einstellen. Die Html Datei muss im Dateisystem des Esp gespeichert werden.
............................................
Esp32 Fritzbox Wlan Präsenzmelder
Registriert die Anwesenheit eines oder mehrerer Familienmitglieder anhand der IP-Adressen ihres Smartphones im Wlan.Installiere die Library für den Zugriff auf die Fritzbox.
Der Wlan-Präsenzmelder kann bei Abwesenheit aller Personen als Anwesenheitssimulator mittels einer Lichtquelle verwendet werden. Oder spezielle Funktionen der Heizung und/oder Lüftung bei Anwesenden Personen auslösen.............................................
Esp32 Mail Tab
E-Mail versenden via smtp2go.com
Dazu brauchst du zunächst einen Smtp2Go Free Account.

Deshalb die Funktion "sendmails();" niemals unlimitiert aufrufen.
Die Serverantwort von smtp2go.com, ob die Übertragung erfolgreich war, wird nicht blockierend ausgewertet. Bei Zeitüberschreitung wird eine Fehlermeldung gesendet.
............................................
Esp32 Pushbullet Tab
Push Nachrichten vom Esp32 in Echtzeit zum Smartphones und/oder PC schicken.Dazu brauchst du zunächst einen Pushbullet Account.
Ausserdem die für dein Gerät passende Pushbullet APP.

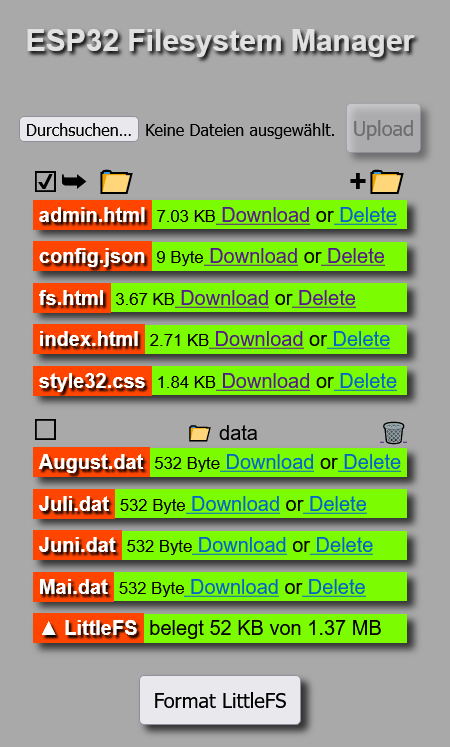
ESP32 Filesystem Manager
LittleFS Upload Download Delete von Dateien von einer HTML-Seite
Füge die "LittleFS.ino", vorzugsweise als Tab, zu deinem Webserver Sketch hinzu und rufe anschliesend unter Angabe der IP deines Esp32 die fs.html über die Adresszeile deines Browsers auf.Filesystem Manager sortiert ab Core Version 2.0.6
- Download in Ordner
- Ordner anlegen
- Ordner mit Inhalt löschen
Die Sortierung der Dateien ist mittels Klick auf den Pfeil im untersten Listeneintrag möglich.

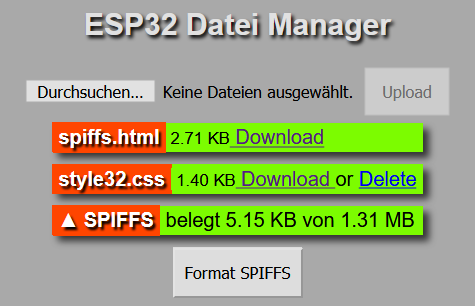
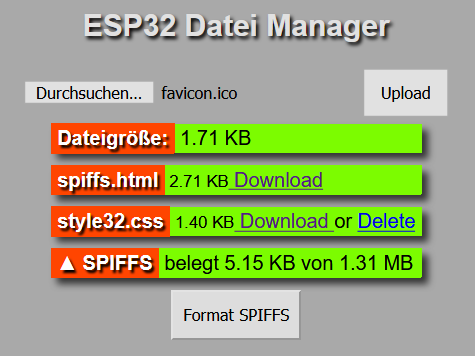
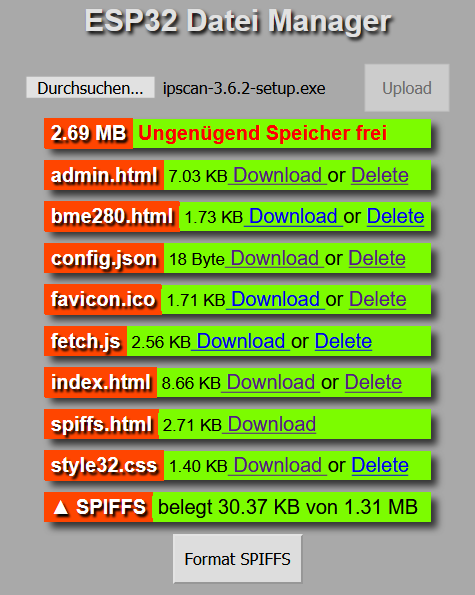
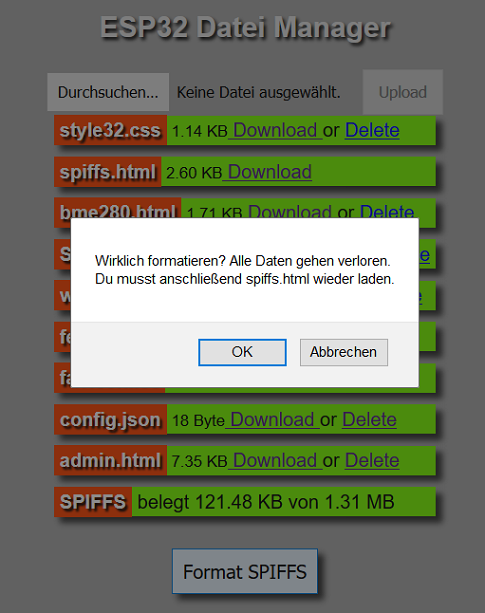
Esp32 Spiffs Datei Manager
Spiffs Upload Download Delete von Dateien von einer HTML-Seite
Füge die "spiffs.ino", vorzugsweise als Tab, zu deinem Webserver Sketch hinzu und rufe anschliesend unter Angabe der IP deines Esp32 die spiffs.html über die Adresszeile deines Browsers auf. Beispielsweise so "http://192.168.179.46/spiffs.html"Esp32 Datei Manager sortiert bis Core Version 1.0.6
Esp32 Datei Manager sortiert ab Core Version 2.0.0
Das Favicon für den Browser, im Spiffs speichern.


Die Sortierung der Dateien ist mittels Klick auf den Pfeil im untersten Listeneintrag möglich.

Die Sortierung der Dateien ist mittels Klick auf den Pfeil im untersten Listeneintrag möglich.



............................................
Esp32 Udp Sender Tab
Sendet Nachrichten per UdpEs wird nur gesendet, es findet keine Auswertung der Antwort statt.
............................................
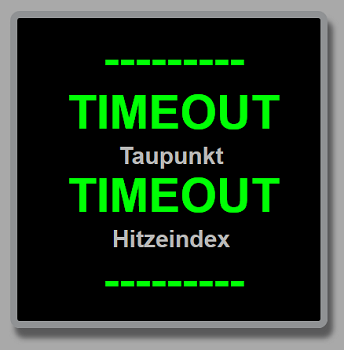
Esp32 DHT22 Tab
Die Klimadaten werden zur Anzeige auf der Webseite aller zwei Sekunden aktuallisiert.Installiere die Library für den DHT22 Tab
Die Html Datei muss im Dateisystem des Esp gespeichert werden.

............................................
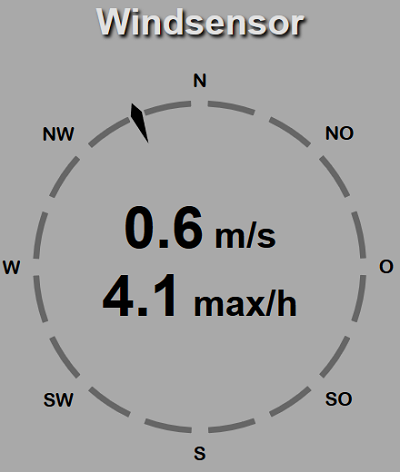
Esp32 TX23 Tab
Windgeschwindigkeit- und Richtung mit Fifo Puffer für die Anzeige der maximalen Geschwindigkeit der letzten Stunde.Installiere die Library für den TX23 Tab
Die Html Datei muss im Dateisystem des Esp32 gespeichert werden.
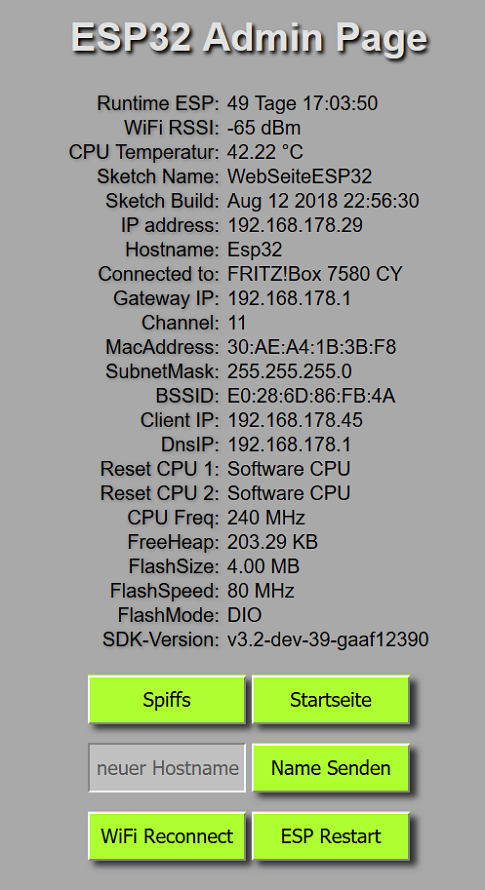
Esp32 Admin Webinterface
Füge die "admin.ino", vorzugsweise als Tab, zu deinem Webserver Sketch hinzu und lade anschliesend mit Hilfe des Esp32 Datei Manager die admin.html in den Spiffs.Die Spiffs.ino ist zum ausführen der Admin.ino erforderlich.
Die Esp32 "Admin.ino" funktioniert derzeit nur unter Windows.Esp32 Admin Tab bis Core Version 1.0.5
Esp32 Admin Tab ab Core Version 1.0.6
Für die Darstellung ist die style32.css analog Spiffs Verwaltung, erforderlich.
............................................
Esp32 Lokalzeit Tab
Inclusive automatische Umstellung Sommerzeit - NormalzeitDu kannst die Zeitzone für deinen Standort in der Funktion anpassen.
Esp32 Lokalzeit Tab und Webseite


............................................
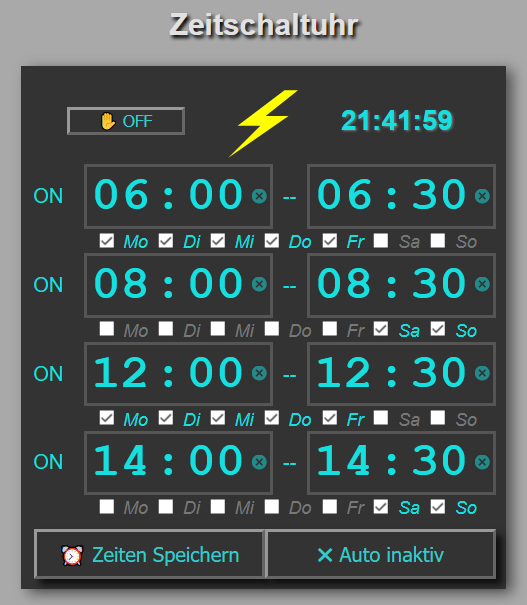
Esp32 Zeitschaltuhr Dual Tab
Zeitschaltuhr mit NTP ZeitsynchronisationDer Lokalzeit Tab ist für die Zeitschaltuhr erforderlich
Die Funktion Zeitschaltuhrdual ist für LOW und HIGH aktive Relais, Solid State Relais oder Mosfet geeignet. Dies muss vor dem Hochladen einmalig im Tab Zeitschaltuhr.ino, eingestellt werden. Die optische Schaltzustandsanzeige ist gleichzeitig der Button zum manuellen Ein-/Ausschalten der Ausgänge.Esp32 Zeitschaltuhr Tab und Webseite
Die Html Datei muss im Dateisystem des Esp gespeichert werden.


............................................
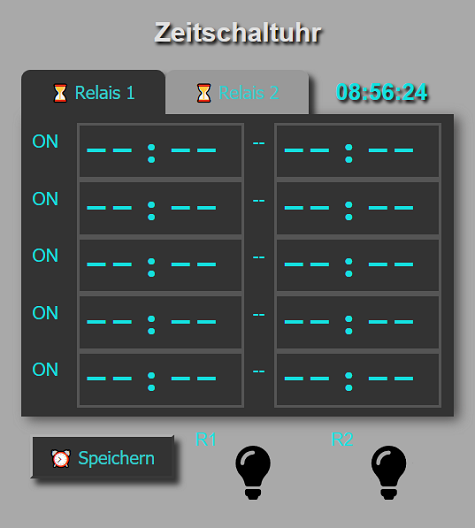
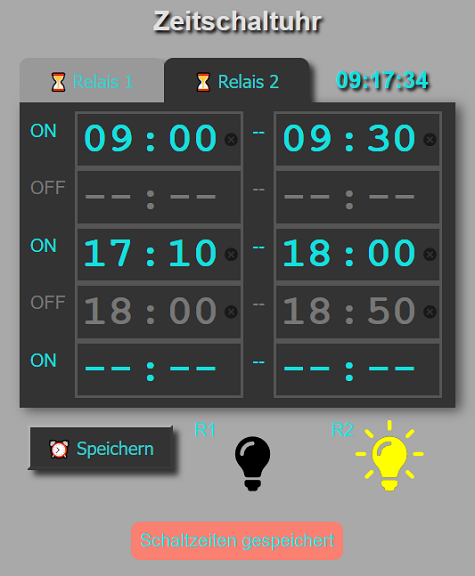
Esp32 Zeitschaltuhr Singel Tab
Zeitschaltuhr mit NTP Zeitsynchronisation Die Anzahl der möglichen Schaltzeiten lässt sich zwischen 1 und 60 einstellen.Der Lokalzeit Tab ist für die Zeitschaltuhr erforderlich
Die Schaltzeiten werden im Spiffs des Esp32 gespeichert. Auf der Webseite werden die aktuell eingestellten Schaltzeiten angezeigt.Zeitschaltuhr Tab und Webseite
Die Html Datei muss im Dateisystem des Esp gespeichert werden. Der aktuelle Status "ON/OFF" wird neben dem Button zum manuellen schalten angezeigt.

Das erfolgreiche speichern der Schaltzeiten auf dem Esp32 Webserver wird im Webinterface angezeigt.
............................................
Esp32 Sonnen Auf/Untergang Tab
Die Zeiten für den Sonnenaufgang und Sonnenuntergang werden einmal am Tag berechnet und im "struct sun" gespeichert.Der Lokalzeit Tab ist für die Berechnung erforderlich
Du musst die geographische Länge, Breite und die Zeitzone für den Ort, für den du die Zeiten berechnen möchtest beim Aufruf der Funktion angeben.Funktion Sonnen Auf/Untergang Tab
............................................
Esp32 BH1750 Tab
Beleuchtungsstärke in LUXInstalliere die Library für den BH1750 Tab
Die Html Datei muss im Dateisystem des Esp32 gespeichert werden.
Ich versuche dein Skript Sonneaufgang/Sonnenuntergang beim mir einzusetzen ESP32 Wroom-32D.
Bekomme aber diese Fehlermeldung:
--
C:\Users\WF\Documents\Arduino\sketch_feb29a\Sonnenaufgang.ino: In function 'char* outputFormat(double)':
C:\Users\WF\Documents\Arduino\sketch_feb29a\Sonnenaufgang.ino:102:30: error: '%.2d' directive output may be truncated writing between 2 and 3 bytes into a region of size between 1 and 3 [-Werror=format-truncation=]
snprintf(buf, sizeof(buf), "%.2d:%.2d", predecimal, decimal);
^~~~~~~~~~~
C:\Users\WF\Documents\Arduino\sketch_feb29a\Sonnenaufgang.ino:102:30: note: directive argument in the range [-68, 67]
C:\Users\WF\Documents\Arduino\sketch_feb29a\Sonnenaufgang.ino:102:11: note: 'snprintf' output between 6 and 9 bytes into a destination of size 6
snprintf(buf, sizeof(buf), "%.2d:%.2d", predecimal, decimal);
~~~~~~~~^~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
cc1plus.exe: some warnings being treated as errors
--
Ich weiss mir da nicht zu Helfen, hast du einen Tipp für mich?
Gruß Wolfgang
Antwort:
Was früher Warnungen waren, behandelt der aktulle Compiler als Fehler.
"static char buf[9];"
Habe ich angepasst.
Gruß Fips
Frage: Ich stelle nachts mein WLAN ab (von 23-5.30). Wird die Single-Schaltuhr (brauch den Sonnenauf- und Untergang) trotzdem laufen oder macht sie mitternachts die Uhrsynchronisation?
Antwort:
Mit einer aktuellen Core Version sollte es klappen.
Gruß Fips
im LogIn Manager Modul ist ein Fehler, der dazu führt dass trotz erfolgreichem Einwählen ins WLAN ein eigenes aufgespannt wird:
if (WiFi.status() != WL_NO_SSID_AVAIL || i > 19) { // Ist der Router nicht erreichbar, wird ein eigenes Netzwerk erstellt.
Das sollte so aussehen, wie auch im LoginMagaer des ESP8266:
if (WiFi.status() == WL_NO_SSID_AVAIL || i > 19) {
Gruß,
Dieter
Antwort:
Danke für die Info! Gefixed!
Gruß Fips
nach jetzt doch mehr Integration deiner ESP32 Vorlagen in meinen Sketch ist mir aufgefallen, dass es zumindest bei mir und einem NodeMCU32 nicht möglich ist, den "Zeitschaltuhr SingleTab" und den "Sonnenauf- und Untergangs Tab" für den ESP32 gleichzeitig zu nutzen. Immer wenn void twilight aufgerufen wird und die Zeiten im z. B. "Datum-Uhrzeit Tab" angezeigt werden, was sehr gut funktioniert, ist ein "Auto aktiv" auf der Zeitschaltuhr-Page nicht mehr möglich. Das liegt wohl daran was ich bisher herausgefunden habe, das nach einem einmaligen Aufruf von void twillight der Wert des eeprom(1, fixed) den Wert von 58 annimmt. Warum auch immer, entzieht sich momentan noch meiner Kenntnis. Auch ein überschreiben der eeprom-Adresse mit einem neuen "true" oder "false" ändert leider nichts daran. Stehe momentan leider noch auf dem bekanntlichen Schlauch.
Viele Grüße Helge
Antwort:
Diese Tab's sind nur bis CoreVersion 1.0.4 von mir getestet. Könnte also bei einer aktuellen Version schief gehen!
Gruß Fips
Dir auch noch als erstes ein gutes Neues Jahr. Ist nicht immer selbstverständlich in dieser Zeit.
Zu dem Problem mit dem nicht aktivieren der Zeitschaltuhr wollte ich Dir (und allen anderen) nur noch mitteilen, dass es nicht ausreicht, den Flash zu löschen.
Bei einem neuen ESP32, egal welchen Typs wie z. B. NodeMCU oder Wroom, muss in dem Sketch einmalig das "EEPROM.put(1, fixed);" fest auf "true" geschrieben werden. Habe ich mir über ein weiteres "bool fixed_1 = true" realisiert. Danach die Zeile wieder löschen oder kommentieren und den Sketch erneut hochladen. Und schon ist die Zeitschaltuhr aktivierbar und auch deaktivierbar.
Herzliche Grüße Helge
Antwort:
Danke für deine Info!
Gruß Fips
ich versuche nachdem ich einen Node-MCU-32S mit Deiner Schaltuhr geladen habe, die Schaltuhr zum Laufen zu bekommen. Leider ohne Erfolg.
Es lässt sich leider der Button "Auto aktive" nicht toogeln. In der Konsole wird immer nur "Zeitschaltuhr Automatik deaktiviert" angezeigt. Nach einem Reset wird immer folgendes ausgegeben: "Zeitschaltuhr Automatik deaktiviert".
Eine Datei swtime.dat wird auch nach dem Speichern erstellt, dessen Inhalt so ausschaut:
SOH SOH NUL NUL .....
20:41
21:39
20:53
20:59
0
0
Auch die Schrift schaltet nicht auf die blaue Farbe um. Im Sketch habe ich wie in der html-Page als Wert für "count" bei beiden 12 eingegeben.
Ein manuelles Ein- oder Ausschalten des angeschlossenen Relais funktioniert übrigens einwandfrei. Es werden dann auch die Meldungen "Relais an" bzw. "Relais aus" ausgegeben.
Hast Du da einen Tipp?
Der Fehler ist übrigens bei allen Deiner Zeitschaltuhr Varianten leider gleich.
Viele Grüße Helge
Antwort:
Bitte einmal den Flash komplett leeren.
In der IDE unter Werkzeuge "Erase All Flash Befor Sketch Upload:"
Gruß Fips
Vielen Dank für die sehr coole 😎 & hilfreiche Seite. Habe heute Abend meine ersten Gehversuche mit ESP32 unternommen und deine Seiten und Code haben dabei super geholfen. Kudos.
Beste Grüße, Matthias
Antwort:
Viel Erfolg!
Gruß Fips
habe nun seit längerem versucht Deinen Code zu verstehen, bekomme jedoch keine Lösung.
In der "Esp32 Zeitschaltuhr Dual Tab" vermisse ich die Möglichkeit die Wochentage für eine Programmierung der Schaltuhr zu nutzen, vergleichbar zu der ESP8286 dual Schaltuhr. Könntest Du bitte die Wochentage für die ESP32-DualSchaltuhr mit einbinden?
Vielen Dank!
MAT
Antwort:
Vorrang haben momentan andere Aktualisierungen.
Nimm den Code vom Esp8266 und pass den für den Esp32 an.
Gruß Fips
Antwort:
Im Boardverwalter sah ich einen eigenen Core für den "Arduino Nano ESP32". Vielleicht hilft das!
Gruß Fips
ich verwende einen original Arduino NANO ESP32 (VID: 0x2341) und versuche es mit der neuen Arduino IDE v2.2.1 zum laufen zu bekommen. Der Sketch wird kompiliert, und es wird der Webserver auch gestartet, aber es werden wohl keine Daten bzw. Datei aus dem Ordner "Data" mit hochgeladen. Auch ein nachladen der Dateien über die angezeigte Seite wie oben beschrieben, lässt keine html-Seite anzeigen. Ist die Funktion littlefs mit dem Nano ESP32 und der IDE 2.2.1 evtl. nicht kompatibel? Oder ist das Filesystem nicht richtig angelegt bzw. wird noch zusätzlich eine bestimmte Bibliothek benötigt?
Im Forum (https://www.arduinoforum.de/) hatte ich diesbezüglich von Dir und anderen Usern auch schon einiges gesehen und gelesen. Hatte mich dort gestern neu angemeldet aber noch keine Mail zur "Aktivierung" erhalten. Somit kann ich dort leider noch keine Fragen detaillierte mit Screenshot stellen.
Aber evtl. kannst Du mir ja auch weiterhelfen. Auf jeden Fall schon mal vielen Dank.
Antwort:
Ich habe keinen Arduino NANO ESP32. Kann es nicht testen.
Forum ist gut, dort kann das eher geklärt werden.
Gruß Fips