Esp8266 WebServer Tab
Der Webserver ist der erste Tab, auf dem sich alles aufbauen lässt.Inklusive Arduino OTA um Updates online zum ESP8266 zu senden.
............................................
Esp8266 Connect Tab
Ist natürlich notwendig um die Verbindung zum Router aufzubauen. Der Verbindungsaufbau wird durch die OnBoard Led des Nodemcu oder Wemos D1 angezeigt.............................................
Esp8266 Access Point Tab
Den Esp8266 autark betreiben.............................................
Esp8266 Connect Mixed Mode Tab
Den Esp8266 gleichzeitig als Access Point und im Heimnetz betreiben.Funktion Connect Mixed Mode Tab
............................................
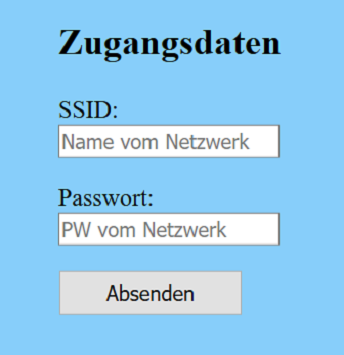
Esp8266 Login Manager mit Captive Portal Tab
Mit dem Login Manager für deine ESP8266 Projekte brauchst du die Netzwerk-Zugangsdaten (SSID und Passwort) nicht mehr fest codieren.Eingabe der Zugangsdaten mittels Captive Portal. Es wird ein Access-Point mit dem Namen "EspConfig" erstellt. Die Zugangsdaten werden nicht menschenlesbar im Dateisystem gespeichert.
Funktion Login Manager Captive Portal Tab

............................................
Esp8266 EspBoardLed Tab
Dies ist die Klassiche Version, bei jedem schalten wird die komplette Webseite neu gesendet. Um die Webseite im Browsers aufzurufen gib die IP deines ESP gefolgt von "/led" ein. zB.: "http://192.168.179.44/led"
............................................
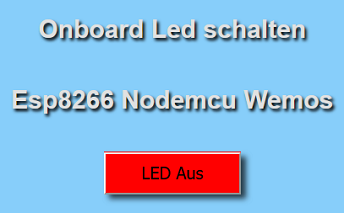
Esp8266 OnBoardLed Tab
Dies ist die Moderne Version, beim schalten wird, mittels Javascript "Fetch.Api", nur der Text und die Farbe vom Button aktualisiert. Die Html Datei muss im Filesystem des Esp gespeichert werden.
............................................
Esp8266 Html Form Tab
Eine Id mittels Html Form zum Esp8266 senden.............................................
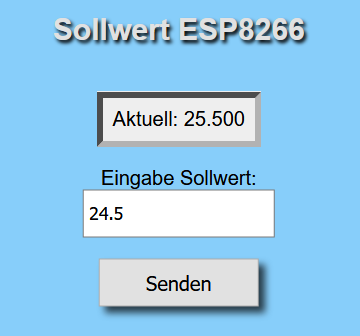
Esp8266 Sollwert Tab
Den Sollwert einer Steuerung im Esp8266 Sketch ändern.
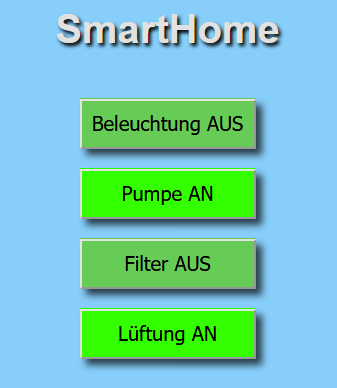
Esp8266 Individual Button Tab
Auf der Webseite werden automatisch die Bezeichnungen der Schaltflächen die du im Sketch unter "NAME[]" einträgst angezeigt. Diese Namen werden nur beim ersten Aufruf der Webseite zum Browser gesendet und anschließend aus dem Local Storage gelesen.Individual Button Tab und Webseite
Die Html Datei muss im Filesystem des Esp gespeichert werden.
............................................
Esp8266 DS18B20 Tab
Die Temperatur wird zur Anzeige auf der Webseite jede Sekunde aktuallisiert.Der Messwert wird vom Client per Fetch.Api vom Server angefordert. Die Html Datei muss im Filesystem des Esp gespeichert werden.


............................................
Esp8266 DS18B20 Liste Tab
Beliebig Anzahl Sensoren werden angezeigt. Zuerst die Adressen und Namen deiner Sensoren im Sketch eintragen.Adressen deiner Sensoren scannen
Die Temperatur wird zur Anzeige auf der Webseite jede zweite Sekunde aktuallisiert.Ds18B20 Liste Tab und Webseite
Die Html Datei muss im Filesystem des Esp gespeichert werden.

............................................
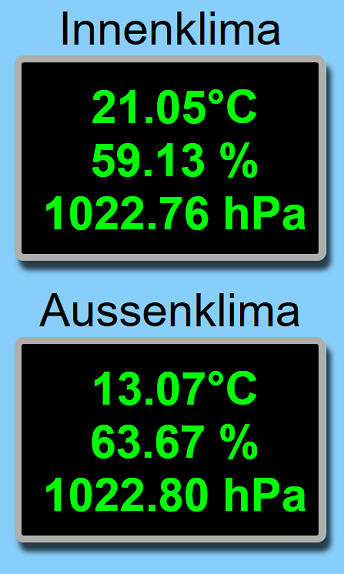
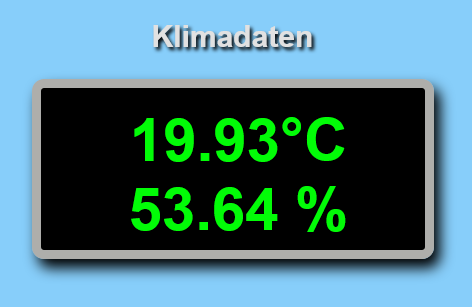
Esp8266 BME280 Tab
Die Klimadaten werden zur Anzeige auf der Webseite jede Sekunde aktuallisiert.Die Messwerte werden mittels Javascript "Fetch.Api" zum Browser übertragen.
Installiere die Library für den Bme280 Tab
Es ist auch Möglich zwei Esp.. mit Bme280 Sensor auf einer Webseite darstellen.

............................................
Esp8266 mit zwei BME280 Tab
Zwei BME280 mit der selben I2C Adresse lassen sich, dank "Pin mapping", mit dem Esp8266 auslesen.Beide Sensoren werden jede Sekunde nacheinander abgefragt. Entgegen allem was ich bis jetzt über den I2C Bus gelesen habe, hängt der Aussensensor erfolgreich an einem 5 Meter langen Anschlußkabel. Die Html Datei muss im Filesystem des Esp gespeichert werden.

............................................
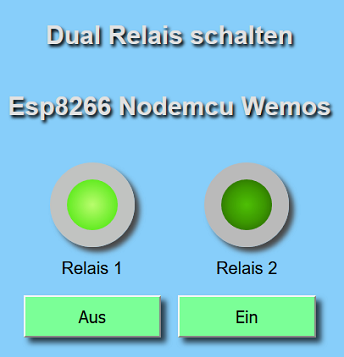
Esp8266 Dual Relais Tab
2-Kanal Relais schalten ohne die Webseite zu erneuern. Dazu brauchst du kein JQuery oder Ajax.Der Tab Dual Relais ist für LOW und HIGH aktive Relais, Solid State Relais oder Mosfet geeignet. Dies muss vor dem Hochladen einmalig im Tab eingestellt werden. Der Schaltzustand der Relais wird beim öffnen der Webseite eingelesen. Der Buttontext und die Kontrolleuchten werden bei jedem Schalten aktualisiert. Die Html Datei muss im Filesystem des Esp gespeichert werden.

............................................
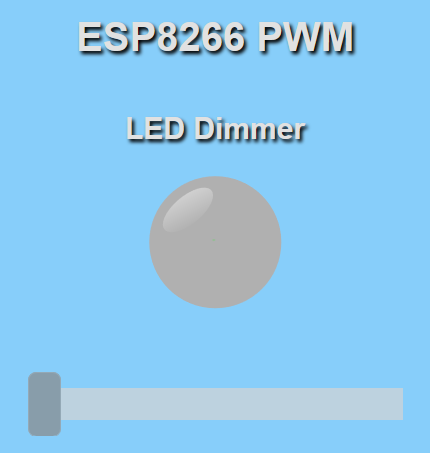
Esp8266 LED Dimmer Tab
LED mittels PWM in ihrer Helligkeit über Webinterface steuern. Die Webseite inklusive animierte SVG-Grafik zur Anzeige der Helligkeit.

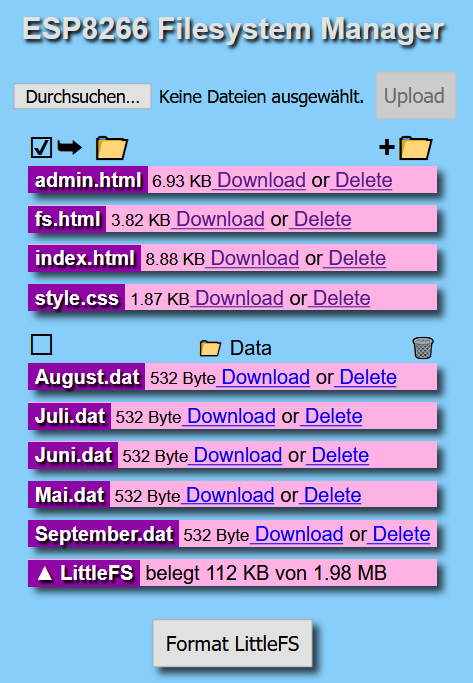
ESP8266 Filesystem Manager
LittleFS Upload Download Delete von Dateien mittels Browser.
Füge die "LittleFS.ino", vorzugsweise als Tab, zu deinem Webserver Sketch hinzu und rufe anschliesend unter Angabe der IP deines Esp8266 die fs.html über die Adresszeile deines Browsers auf.Filesystem Manager sortiert ab Core Version 2.6.0
Filesystem Manager sortiert ab Core Version 2.7.0
- Download in Ordner
- Ordner anlegen
- Ordner mit Inhalt löschen
- Sortierung der Dateien ist mittels Klick auf den Pfeil im untersten Listeneintrag
- ETag Unterstüzung: ab Core Version 2.7.0.
- Beim Hovern mit der Maus über dem Datei Namen wird der Zeitpunkt der letzten Änderung eingeblendet.

............................................
ESP8266 Datei Manager
Spiffs Upload Download Delete von Dateien von einer HTML-Seite
Füge die "spiffs.ino", vorzugsweise als Tab, zu deinem Webserver Sketch hinzu und rufe anschliesend unter Angabe der IP deines Esp8266 die spiffs.html über die Adresszeile deines Browsers auf. Beispielsweise so "http://192.168.179.44/spiffs.html"Spiffs Datei Manager sortiert ab Esp Core Version 2.4.2
Spiffs Datei Manager sortiert ab Esp Core Version 2.6.0
Spiffs Datei Manager sortiert ab Esp Core Version 2.7.0


Die Sortierung der Dateien ist mittels Klick auf den Pfeil im untersten Listeneintrag möglich.



............................................
Esp8266 Mail Tab
E-Mail versenden via smtp2go.com
Dazu brauchst du zunächst einen Smtp2Go Free Account.

Deshalb die Funktion "sendmails();" niemals unlimitiert aufrufen.
Die Serverantwort von smtp2go.com, ob die Übertragung erfolgreich war, wird nicht blockierend ausgewertet. Bei Zeitüberschreitung wird eine Fehlermeldung gesendet.
............................................
Esp8266 UDP Unicast Tab
Senden und empfangen von Nachrichten per UDP.Unicast ist der Informationsfluss zwischen nur zwei Netzteilnehmern.
............................................
Esp8266 UDP Multicast Tab
Senden und empfangen von Nachrichten per UDP.Multicast ist der Informationsfluss an eine Gruppe von Netzteilnehmern auf diesen Port.
............................................
Esp8266 Http Client Tab
Mit dem Http Client kannst du Daten von einen anderen Esp8266 Webserver holen.............................................
Esp8266 Pushbullet Tab
Push Nachrichten vom Esp8266 in Echtzeit zum Smartphones und/oder PC schicken.Dazu brauchst du zunächst einen Pushbullet Account.
Ausserdem die für dein Gerät passende Pushbullet APP.

............................................
Esp8266 Sonoff Dual Tab
Das Sonoff Dual mit zwei integrierten Relais benutze ich zum schalten meiner Aussenbeleuchtung.Mit integrierten Betriebsstundenzähler seperat für jeden LED Fluter.
Sonoff flashen
Arduino IDE unter Werkzeuge einstellen.
- Board: "Generic ESP8266 Module"
- Flash Size: "(1M 128k SPIFFS)"
- alle anderen beibehalten

............................................
Esp8266 Fritzbox Wlan Präsenzmelder
Registriert die Anwesenheit eines oder mehrerer Familienmitglieder anhand der IP-Adressen ihres Smartphones im Wlan.Installiere die Library für den Zugriff auf die Fritzbox.
Der Wlan-Präsenzmelder kann bei Abwesenheit aller Personen als Anwesenheitssimulator mittels einer Lichtquelle verwendet werden. Oder spezielle Funktionen der Heizung und/oder Lüftung bei Anwesenden Personen auslösen.............................................
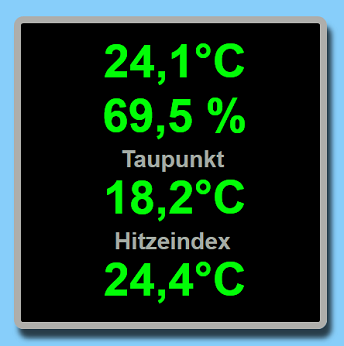
Esp8266 DHT22 Tab
Temperatur Luftfeuchte Taupunkt Hitzeindex
Die Klimadaten werden zur Anzeige auf der Webseite aller zwei Sekunden aktuallisiert.Funktioniert erst ab Arduino Core Version 2.4.0 aufwärts.
Installiere die Library für den DHT22 Tab
Die Html Datei muss im Filesystem des Esp gespeichert werden.
............................................
Esp8266 FritzFon Anruferkennung Tab
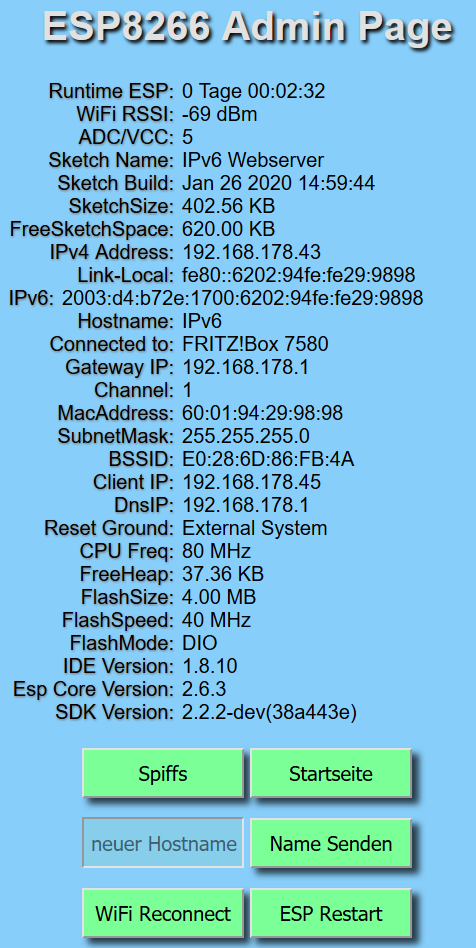
Der FritzFon Tab ermöglicht eine Anrufsignalisierung mittels Zusatzklingel oder Signalleuchte.Esp8266 Admin Webinterface
Füge die "admin.ino", vorzugsweise als Tab, zu deinem Webserver Sketch hinzu und lade anschliesend mit Hilfe der Esp8266 Dateiverwaltung die admin.html in das Filesystem.Die Spiffs.ino ist zum ausführen der Admin.ino erforderlich.
Die "Admin.ino" funktioniert jetzt auch mit Linux. Danke an Gerhard für die freundliche Unterstüzung.Admin Tab und Webseite bis Core Version 2.5.2
Admin IPv4 Tab und Webseite ab Core Version 2.6.1
Admin IPv6 Tab und Webseite ab Core Version 2.6.1

............................................
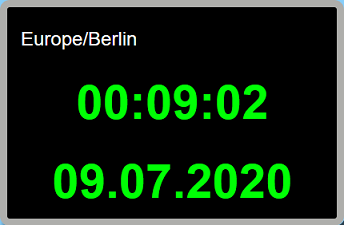
Esp8266 NTP Lokalzeit Tab
Inclusive automatische Umstellung Sommerzeit - NormalzeitAller 24 Stunden wird die Zeit mit dem NTP Server syncronisiert.
Lokalzeit Tab und Webseite ab Core Version 2.4.2
Lokalzeit Tab und Webseite ab Core Version 2.6.0
Anzeige Uhrzeit

Anzeige Uhrzeit und Datum

............................................
Esp8266 Weltzeit Tab
Zeitzone auswählen und durch einen Mausklick ausserhalb der Liste übernehmen.Bitte beachte das die Sommerzeit für Asia/Tehran nicht angezeigt wird.
Wahrscheinlich werden die Julianischen Tagesnummern in dieser Zone nicht interpretiert.

............................................
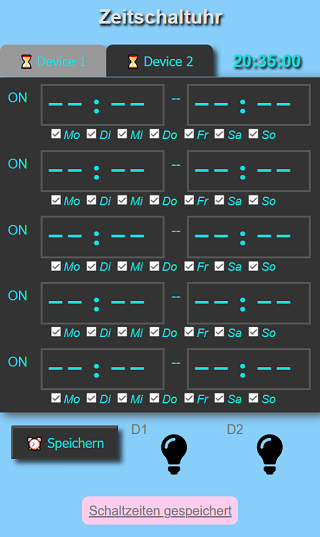
Esp8266 Zeitschaltuhr Dual Tab
Zeitschaltuhr mit NTP ZeitsynchronisationDie Lokalzeit.ino ist für die Zeitschaltuhr erforderlich
Der Tab Zeitschaltuhrdual ist für LOW und HIGH aktive Relais, Solid State Relais oder Mosfet geeignet. Dies muss vor dem Hochladen einmalig im Sketch, im Tab Zeitschaltuhr.ino, eingestellt werden. Es lassen sich bis zu 8 Ein-/Aus-Programme pro Gerät einstellen. Die Anzahl der Schaltprogramme muss im Sketch analog der Anzahl im Html Dokument eingestellt sein! Die optische Schaltzustandsanzeige ist gleichzeitig der Button zum manuellen Ein-/Ausschalten der Ausgänge.Zeitschaltuhr Tab und Webseite
Die Html Datei muss im Filesystem des Esp gespeichert werden.


............................................
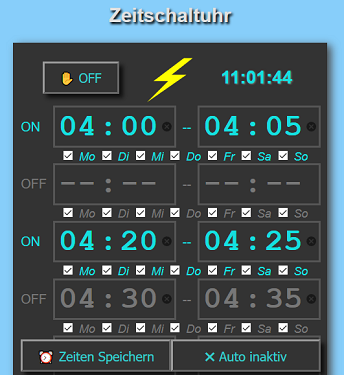
Esp8266 Zeitschaltuhr Singel Tab
Die Anzahl der möglichen Schaltzeiten lässt sich zwischen 1 und 60 einstellen.Der Lokalzeit Tab ist für die Zeitschaltuhr erforderlich.
Die Schaltzeiten werden im Spiffs des Esp8266 gespeichert. Auf der Webseite werden die aktuell eingestellten Schaltzeiten angezeigt.Zeitschaltuhr Tab und Webseite
Die Html Datei muss im Filesystem des Esp gespeichert werden. Der aktuelle Status "ON/OFF" wird neben dem Button zum manuellen schalten angezeigt.

Das erfolgreiche speichern der Schaltzeiten auf dem Esp8266 Webserver wird im Webinterface angezeigt.
............................................
Esp8266 Sonnen Auf/Untergang Tab
Die Zeiten für den Sonnenaufgang und Sonnenuntergang werden einmal am Tag berechnet und im "struct sun" gespeichert.Der Lokalzeit Tab ist für die Berechnung erforderlich
Du musst die geographische Länge, Breite und die Zeitzone für den Ort, für den du die Zeiten berechnen möchtest beim Aufruf der Funktion angeben.Sonnen Auf/Untergang Tab und Webseite

............................................
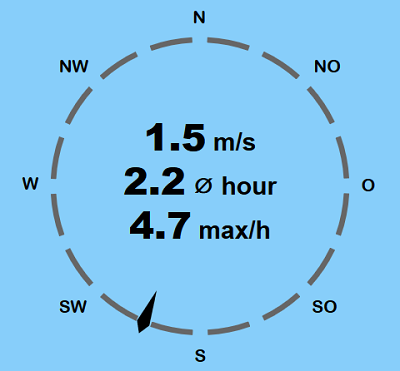
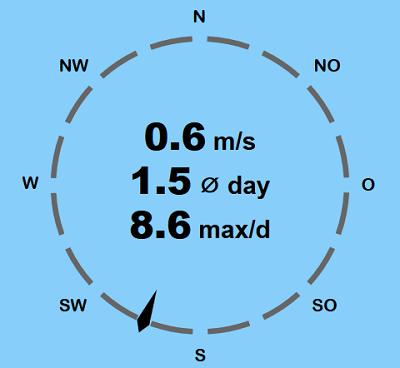
Esp8266 TX23 Tab
Windgeschwindigkeit- und Richtung mit Fifo Puffer für die Anzeige der maximalen und durchschnittlichen Geschwindigkeit der Stunde, des Tages und der Woche.Installiere die Library für den TX23 Tab
Die Html Datei muss im Filesystem des Esp8266 gespeichert werden.



............................................
Esp8266 BH1750 Tab
Beleuchtungsstärke in LUXInstalliere die Library für den BH1750 Tab
Der BH1750 ist ein digitaler Sensor zur Messung der Helligkeit in Lux. Er wird über den I2C-Bus angesprochen. Der Messbereich liegt bei 1...65535 Lux.

............................................
Esp8266 AHT10 Tab
Temperatur & LuftfeuchteInstalliere die Library für den AHT10 Tab
Der AHT10 ist ein digitaler Sensor zur Messung der Temperatur und Luftfeuchte. Er wird über den I2C-Bus angesprochen. Der Messbereich liegt zwischen -40°C bis +85°C und 0% bis 100%.
Beim Start wird das Formular geladen und per processor() über Textersetzung (if VAR = "X" - return "Y") der Variablenwert eingelesen - klappt alles super.
Das Problem ist wie ich im Gegenzug beim Speichern des Formulars zuvor den Zustand (checked/unchecked) der Checkbox auslesen und in die Variable schreiben kann. Hierfür gibt es wohl keine direkte "Funktion" (wie isset() oder ähnliches).
Der Komponenten-Parameter (aus der iterierten Abfrage per < AsyncWebParameter* p = request->getParam(i); > liefert hier meines Wissens nach auch keinen direkt auswertbaren Parameter. Für Textfelder verwende ich z.B. < active = p->value().c_str() und schreibe die Variable dann per < writeFile(LittleFS, activePath, active.c_str()) > ins Dateisystem - klappt einwandfrei. Nur die checkboxen versagen hier die Kooperation 😉
Je mehr man hier rumprobiert, umso "blinder" wird man. Hast du hierzu vielleicht einen Tipp, eine Hilfestellung oder idealerweise einen Code-Snipet zur Verfügung? Seit Tagen versuche ich das "Auslesen" des Checkbox-Zustandes zu lösen - bisher ohne Erfolg. Das fuchst einen schon sehr .... 🙁
Vielen Dank vorab,
Peter
Antwort:
Für Checkboxen speichere ich 0 oder 1 per Bitshift in einer Variable. Siehe Zeitschaltuhren mit Wochentagen.
Gruß Fips
eine interessante Seite die gerne zu Mehr beitragen könnte, allerdings, als Neueinsteiger hab ich keinen Erfolg.
(Kann meine definierte IP nicht aufrufen...usw.)
Vll. ist die Hardware daran schuld? Ein ESP-01.
Es fehlen mir vll. auch die Grundkenntnisse als Neueinsteiger....
Wie muss ich Core verstehen?
Was heisst:
....der Haupttab (Esp8266 WebServer) und der Ordner (mit allen Tabs) müssen unbedingt den selben Namen haben...
Einfachanwendungen aus anderen Quellen hatte ich bis dato erfolgreich ans laufen gebracht, hier leider nicht erfolgreich, schade!
Grüßle
Harry
Antwort:
Auf der Startseite oben links gibt es eine Erklärung.
Gruß Fips
ich habe gerade eine "harte" Nuss zu knacken und komme nicht weiter. Folgende Problemstellung: Wie speichere ich den Status einer WebForm-Checkbox im LittleFS ?
Projektstand derzeit:
Ich nutze das LittleFS um alle Optionen in einem Formular beim Speichern (Absenden) ins Dateisystem zu speichern. Das klappt wunderbar mit allen Feldern (Eingabefelder etc.), aber mit einer Checkbox habe ich Probleme und komme nicht weiter.
Das "setzen" der Checkbox passiert im processor() wie folgt:
if(var == "C1C"){
if(ch1onoff == "on"){
return "checked";
} else {
return "";
Dabei ist "ch1onoff" die Variable zur Option. Wenn ich die Optionen-Form und die Checkbox ändere und per "HTTP_POST" abspeichere, dann wird der neue "Zustand" nicht erkannt und geschrieben:
server.on("/", HTTP_POST, [](AsyncWebServerRequest *request){
int params = request->params();
.....
if(p->name() == PARAM_INPUT_20){
ch1onoff = p->value().c_str();
Serial.print("On/Off wird gesetzt auf: ");
Serial.println(ch1onoff);
// Feldwert gleich wieder schreiben
writeFile(LittleFS, ch1onoffPath, ch1onoff.c_str());
Wie kann ich den Status der Checkbox beim Speichern des Formulares eindeutig erkennen und dann z.B. als "checked" oder "" im LittleFS als txt-Datei speichern?
Ich hoffe ich konnte mein Problem verständlich darstellen.
Lieben Dank vorab und Grüße,
Michael
Antwort:
Ich würde 1 und 0 vorschlagen.
Gruß Fips
eine tolle Seite die mir schon sehr geholfen hat.
Leider bin ich noch Anfänger was den ESP8266 und HTML betrifft. Die Sollwert läuft soweit. Ich möchte die Seite auf 5 float Variablen erweitern. Ist das möglich? Wo kann ich evtl. nachlesen? Hilfe....
Antwort:
Ja klar, ist das möglich.
Eventuell hilft dir ein Anfrage in einem Html/Javascript Forum für die Webseite.
Gruß Fips
hast du für deine sehr lehrreichen Projekte ggf. ein GitHub repo?
Ich würde mir gerne den Quellcode anschauen, um das ganze besser nachvollziehen zu können.
VG Ismoh
Antwort:
Nein.
Der Quellcode ist doch "hier" offen dargestellt.
Gruß Fips
Ich muss dir ein großes Lob aussprechen.....Ich finde deinen Programm Aufbau einfach genial. Ich habe schon einiges von dir verwendet.....super. Neues Projekt mit dem Sonnenaufgang-Steuerung scheitert leider an dem Fehler:
rror: expected primary-expression before '.' token
strcpy(sun.sunset, outputFormat((12.0 + differenceTime - EOT) - longitude / 15.0 + (_timezone* -1) / 3600 + tm.tm_isdst));
^
expected primary-expression before '.' token
if (tm.tm_mday != lastday || tm.tm_isdst != lastdst) { // Sonnenlauf für Tage mit Zeitumstellung zweimal Täglich berechnen.
^
^
Kannst du mir bitte dabei helfen.....
Gruß Dirk
Antwort:
Tut mir Leid, ich kann den Fehler nicht reproduzieren.
Gruß Fips
das Problem mit dem Ordner erstellen über den Browser habe ich behoben, es lag an meiner Software.
Grüße gehol
Antwort:
Gut das es jetzt klappt.
Gruß Fips
ich habe eine Frage zu "ESP8266 Filesystem Manager": wenn ich einen neuen Ordner mit dem Manager erstelle findet das System diesen Ordner dann nicht oder nur nach mehreren Versuchen. Mache ich da etwas falsch?
Übrigens sehr gute und informative Seite, danke!
Gruß gehol
Antwort:
Möglicherweise.
Gruß Fips
Ich finde dein Projekt hier sehr spannend und lehrreich.
Es hilft mir für meine kleine Station im Innenbereich mit smoke,Co,LPG,Temp und Hum Sensoren.
Vielen Dank und ich werde Links zu deiner Seite hier hinterlassen.
Grüsse
Antwort:
Bitte, gerne.
Gruß Fips
eine kurze Frage,ich würde gerne die ds18b20list.html
auf meine Webseite hochladen und aber wie mache ich das ?
Dank im voraus
K-F.
Antwort:
Im Setup einfügen:
server.enableCORS(true);
In der Webseite den Pfad anpassen:
fetch('IP deines ESP/lots')
Server ausserhalb deines Wlan:
Portfreigabe im Router für den Esp freischalten.
fetch('Adresse deines Netzwerkes:Port/lots')
Gruß Fips