Esp8266 WebServer Tab
Der Webserver ist der erste Tab, auf dem sich alles aufbauen lässt.Inklusive Arduino OTA um Updates online zum ESP8266 zu senden.
............................................
Esp8266 Connect Tab
Ist natürlich notwendig um die Verbindung zum Router aufzubauen. Der Verbindungsaufbau wird durch die OnBoard Led des Nodemcu oder Wemos D1 angezeigt.............................................
Esp8266 Access Point Tab
Den Esp8266 autark betreiben.............................................
Esp8266 Connect Mixed Mode Tab
Den Esp8266 gleichzeitig als Access Point und im Heimnetz betreiben.Funktion Connect Mixed Mode Tab
............................................
Esp8266 Login Manager mit Captive Portal Tab
Mit dem Login Manager für deine ESP8266 Projekte brauchst du die Netzwerk-Zugangsdaten (SSID und Passwort) nicht mehr fest codieren.Eingabe der Zugangsdaten mittels Captive Portal. Es wird ein Access-Point mit dem Namen "EspConfig" erstellt. Die Zugangsdaten werden nicht menschenlesbar im Dateisystem gespeichert.
Funktion Login Manager Captive Portal Tab

............................................
Esp8266 EspBoardLed Tab
Dies ist die Klassiche Version, bei jedem schalten wird die komplette Webseite neu gesendet. Um die Webseite im Browsers aufzurufen gib die IP deines ESP gefolgt von "/led" ein. zB.: "http://192.168.179.44/led"
............................................
Esp8266 OnBoardLed Tab
Dies ist die Moderne Version, beim schalten wird, mittels Javascript "Fetch.Api", nur der Text und die Farbe vom Button aktualisiert. Die Html Datei muss im Filesystem des Esp gespeichert werden.
............................................
Esp8266 Html Form Tab
Eine Id mittels Html Form zum Esp8266 senden.............................................
Esp8266 Sollwert Tab
Den Sollwert einer Steuerung im Esp8266 Sketch ändern.
Esp8266 Individual Button Tab
Auf der Webseite werden automatisch die Bezeichnungen der Schaltflächen die du im Sketch unter "NAME[]" einträgst angezeigt. Diese Namen werden nur beim ersten Aufruf der Webseite zum Browser gesendet und anschließend aus dem Local Storage gelesen.Individual Button Tab und Webseite
Die Html Datei muss im Filesystem des Esp gespeichert werden.
............................................
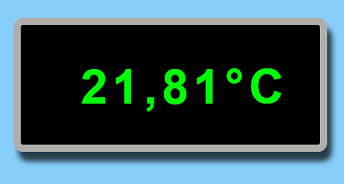
Esp8266 DS18B20 Tab
Die Temperatur wird zur Anzeige auf der Webseite jede Sekunde aktuallisiert.Der Messwert wird vom Client per Fetch.Api vom Server angefordert. Die Html Datei muss im Filesystem des Esp gespeichert werden.


............................................
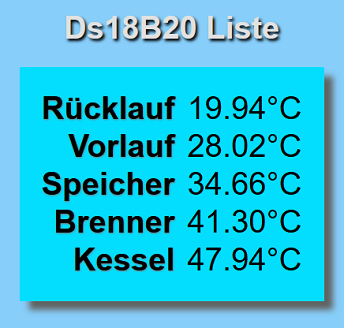
Esp8266 DS18B20 Liste Tab
Beliebig Anzahl Sensoren werden angezeigt. Zuerst die Adressen und Namen deiner Sensoren im Sketch eintragen.Adressen deiner Sensoren scannen
Die Temperatur wird zur Anzeige auf der Webseite jede zweite Sekunde aktuallisiert.Ds18B20 Liste Tab und Webseite
Die Html Datei muss im Filesystem des Esp gespeichert werden.

............................................
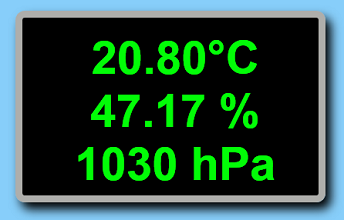
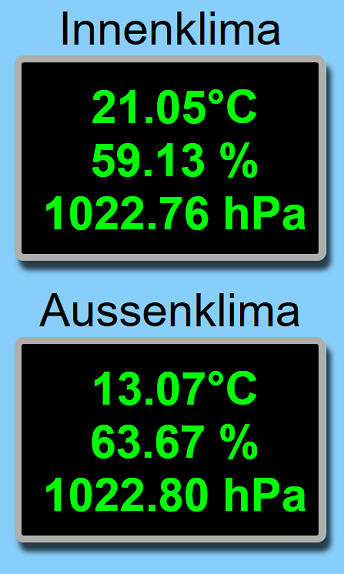
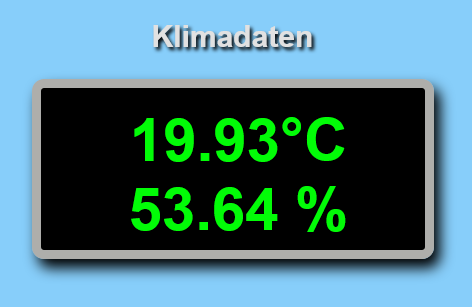
Esp8266 BME280 Tab
Die Klimadaten werden zur Anzeige auf der Webseite jede Sekunde aktuallisiert.Die Messwerte werden mittels Javascript "Fetch.Api" zum Browser übertragen.
Installiere die Library für den Bme280 Tab
Es ist auch Möglich zwei Esp.. mit Bme280 Sensor auf einer Webseite darstellen.

............................................
Esp8266 mit zwei BME280 Tab
Zwei BME280 mit der selben I2C Adresse lassen sich, dank "Pin mapping", mit dem Esp8266 auslesen.Beide Sensoren werden jede Sekunde nacheinander abgefragt. Entgegen allem was ich bis jetzt über den I2C Bus gelesen habe, hängt der Aussensensor erfolgreich an einem 5 Meter langen Anschlußkabel. Die Html Datei muss im Filesystem des Esp gespeichert werden.

............................................
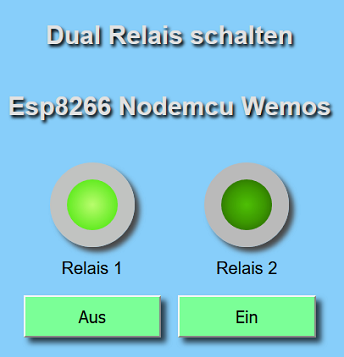
Esp8266 Dual Relais Tab
2-Kanal Relais schalten ohne die Webseite zu erneuern. Dazu brauchst du kein JQuery oder Ajax.Der Tab Dual Relais ist für LOW und HIGH aktive Relais, Solid State Relais oder Mosfet geeignet. Dies muss vor dem Hochladen einmalig im Tab eingestellt werden. Der Schaltzustand der Relais wird beim öffnen der Webseite eingelesen. Der Buttontext und die Kontrolleuchten werden bei jedem Schalten aktualisiert. Die Html Datei muss im Filesystem des Esp gespeichert werden.

............................................
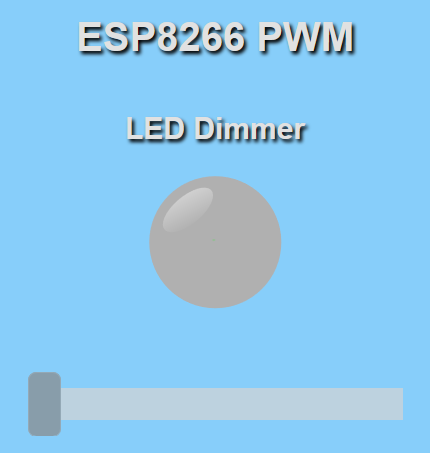
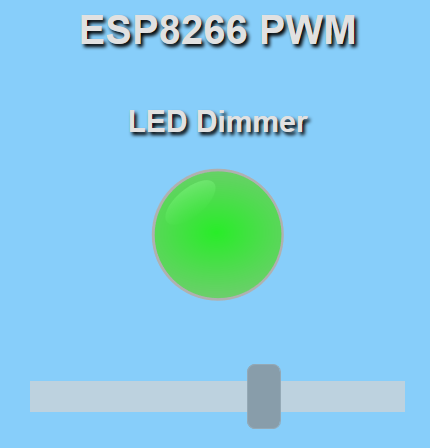
Esp8266 LED Dimmer Tab
LED mittels PWM in ihrer Helligkeit über Webinterface steuern. Die Webseite inklusive animierte SVG-Grafik zur Anzeige der Helligkeit.

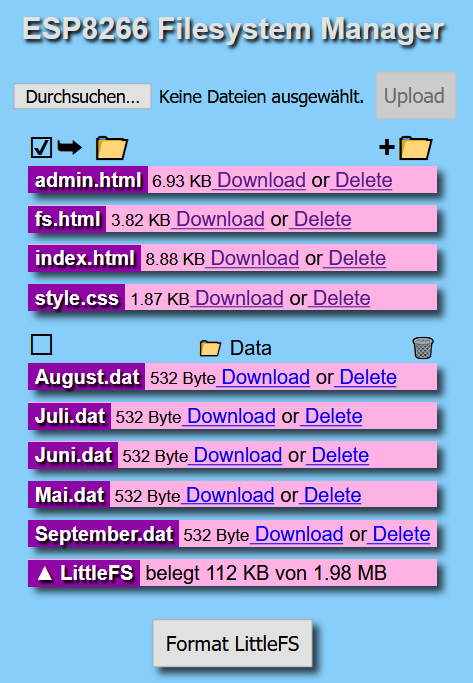
ESP8266 Filesystem Manager
LittleFS Upload Download Delete von Dateien mittels Browser.
Füge die "LittleFS.ino", vorzugsweise als Tab, zu deinem Webserver Sketch hinzu und rufe anschliesend unter Angabe der IP deines Esp8266 die fs.html über die Adresszeile deines Browsers auf.Filesystem Manager sortiert ab Core Version 2.6.0
Filesystem Manager sortiert ab Core Version 2.7.0
- Download in Ordner
- Ordner anlegen
- Ordner mit Inhalt löschen
- Sortierung der Dateien ist mittels Klick auf den Pfeil im untersten Listeneintrag
- ETag Unterstüzung: ab Core Version 2.7.0.
- Beim Hovern mit der Maus über dem Datei Namen wird der Zeitpunkt der letzten Änderung eingeblendet.

............................................
ESP8266 Datei Manager
Spiffs Upload Download Delete von Dateien von einer HTML-Seite
Füge die "spiffs.ino", vorzugsweise als Tab, zu deinem Webserver Sketch hinzu und rufe anschliesend unter Angabe der IP deines Esp8266 die spiffs.html über die Adresszeile deines Browsers auf. Beispielsweise so "http://192.168.179.44/spiffs.html"Spiffs Datei Manager sortiert ab Esp Core Version 2.4.2
Spiffs Datei Manager sortiert ab Esp Core Version 2.6.0
Spiffs Datei Manager sortiert ab Esp Core Version 2.7.0


Die Sortierung der Dateien ist mittels Klick auf den Pfeil im untersten Listeneintrag möglich.



............................................
Esp8266 Mail Tab
E-Mail versenden via smtp2go.com
Dazu brauchst du zunächst einen Smtp2Go Free Account.

Deshalb die Funktion "sendmails();" niemals unlimitiert aufrufen.
Die Serverantwort von smtp2go.com, ob die Übertragung erfolgreich war, wird nicht blockierend ausgewertet. Bei Zeitüberschreitung wird eine Fehlermeldung gesendet.
............................................
Esp8266 UDP Unicast Tab
Senden und empfangen von Nachrichten per UDP.Unicast ist der Informationsfluss zwischen nur zwei Netzteilnehmern.
............................................
Esp8266 UDP Multicast Tab
Senden und empfangen von Nachrichten per UDP.Multicast ist der Informationsfluss an eine Gruppe von Netzteilnehmern auf diesen Port.
............................................
Esp8266 Http Client Tab
Mit dem Http Client kannst du Daten von einen anderen Esp8266 Webserver holen.............................................
Esp8266 Pushbullet Tab
Push Nachrichten vom Esp8266 in Echtzeit zum Smartphones und/oder PC schicken.Dazu brauchst du zunächst einen Pushbullet Account.
Ausserdem die für dein Gerät passende Pushbullet APP.

............................................
Esp8266 Sonoff Dual Tab
Das Sonoff Dual mit zwei integrierten Relais benutze ich zum schalten meiner Aussenbeleuchtung.Mit integrierten Betriebsstundenzähler seperat für jeden LED Fluter.
Sonoff flashen
Arduino IDE unter Werkzeuge einstellen.
- Board: "Generic ESP8266 Module"
- Flash Size: "(1M 128k SPIFFS)"
- alle anderen beibehalten

............................................
Esp8266 Fritzbox Wlan Präsenzmelder
Registriert die Anwesenheit eines oder mehrerer Familienmitglieder anhand der IP-Adressen ihres Smartphones im Wlan.Installiere die Library für den Zugriff auf die Fritzbox.
Der Wlan-Präsenzmelder kann bei Abwesenheit aller Personen als Anwesenheitssimulator mittels einer Lichtquelle verwendet werden. Oder spezielle Funktionen der Heizung und/oder Lüftung bei Anwesenden Personen auslösen.............................................
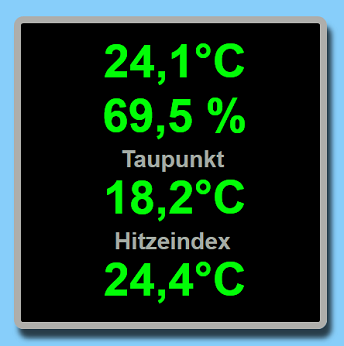
Esp8266 DHT22 Tab
Temperatur Luftfeuchte Taupunkt Hitzeindex
Die Klimadaten werden zur Anzeige auf der Webseite aller zwei Sekunden aktuallisiert.Funktioniert erst ab Arduino Core Version 2.4.0 aufwärts.
Installiere die Library für den DHT22 Tab
Die Html Datei muss im Filesystem des Esp gespeichert werden.
............................................
Esp8266 FritzFon Anruferkennung Tab
Der FritzFon Tab ermöglicht eine Anrufsignalisierung mittels Zusatzklingel oder Signalleuchte.Esp8266 Admin Webinterface
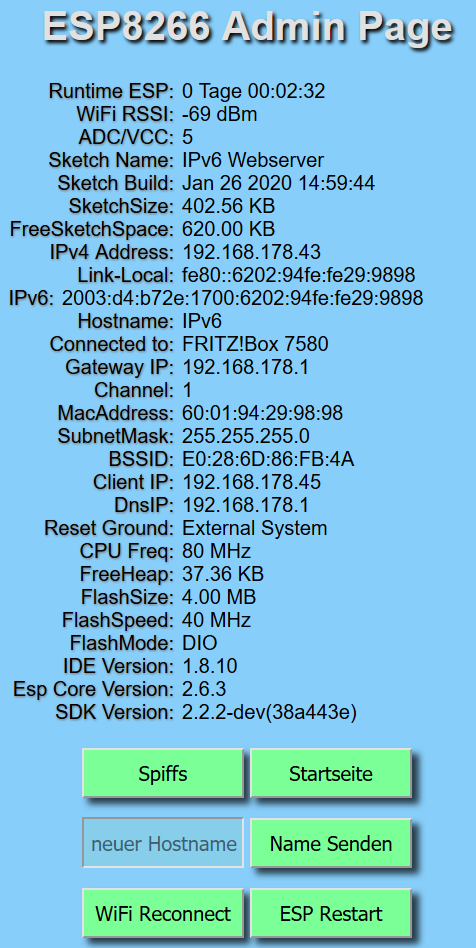
Füge die "admin.ino", vorzugsweise als Tab, zu deinem Webserver Sketch hinzu und lade anschliesend mit Hilfe der Esp8266 Dateiverwaltung die admin.html in das Filesystem.Die Spiffs.ino ist zum ausführen der Admin.ino erforderlich.
Die "Admin.ino" funktioniert jetzt auch mit Linux. Danke an Gerhard für die freundliche Unterstüzung.Admin Tab und Webseite bis Core Version 2.5.2
Admin IPv4 Tab und Webseite ab Core Version 2.6.1
Admin IPv6 Tab und Webseite ab Core Version 2.6.1

............................................
Esp8266 NTP Lokalzeit Tab
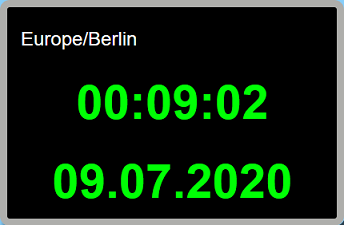
Inclusive automatische Umstellung Sommerzeit - NormalzeitAller 24 Stunden wird die Zeit mit dem NTP Server syncronisiert.
Lokalzeit Tab und Webseite ab Core Version 2.4.2
Lokalzeit Tab und Webseite ab Core Version 2.6.0
Anzeige Uhrzeit

Anzeige Uhrzeit und Datum

............................................
Esp8266 Weltzeit Tab
Zeitzone auswählen und durch einen Mausklick ausserhalb der Liste übernehmen.Bitte beachte das die Sommerzeit für Asia/Tehran nicht angezeigt wird.
Wahrscheinlich werden die Julianischen Tagesnummern in dieser Zone nicht interpretiert.

............................................
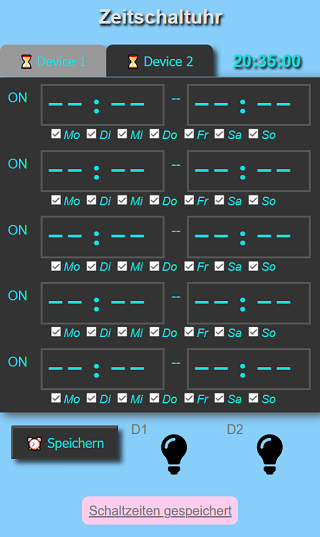
Esp8266 Zeitschaltuhr Dual Tab
Zeitschaltuhr mit NTP ZeitsynchronisationDie Lokalzeit.ino ist für die Zeitschaltuhr erforderlich
Der Tab Zeitschaltuhrdual ist für LOW und HIGH aktive Relais, Solid State Relais oder Mosfet geeignet. Dies muss vor dem Hochladen einmalig im Sketch, im Tab Zeitschaltuhr.ino, eingestellt werden. Es lassen sich bis zu 8 Ein-/Aus-Programme pro Gerät einstellen. Die Anzahl der Schaltprogramme muss im Sketch analog der Anzahl im Html Dokument eingestellt sein! Die optische Schaltzustandsanzeige ist gleichzeitig der Button zum manuellen Ein-/Ausschalten der Ausgänge.Zeitschaltuhr Tab und Webseite
Die Html Datei muss im Filesystem des Esp gespeichert werden.


............................................
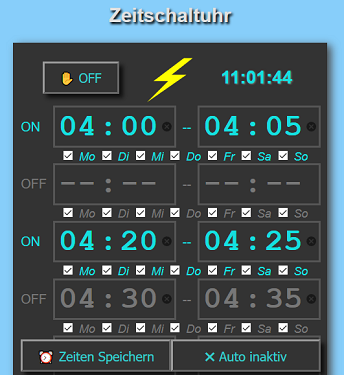
Esp8266 Zeitschaltuhr Singel Tab
Die Anzahl der möglichen Schaltzeiten lässt sich zwischen 1 und 60 einstellen.Der Lokalzeit Tab ist für die Zeitschaltuhr erforderlich.
Die Schaltzeiten werden im Spiffs des Esp8266 gespeichert. Auf der Webseite werden die aktuell eingestellten Schaltzeiten angezeigt.Zeitschaltuhr Tab und Webseite
Die Html Datei muss im Filesystem des Esp gespeichert werden. Der aktuelle Status "ON/OFF" wird neben dem Button zum manuellen schalten angezeigt.

Das erfolgreiche speichern der Schaltzeiten auf dem Esp8266 Webserver wird im Webinterface angezeigt.
............................................
Esp8266 Sonnen Auf/Untergang Tab
Die Zeiten für den Sonnenaufgang und Sonnenuntergang werden einmal am Tag berechnet und im "struct sun" gespeichert.Der Lokalzeit Tab ist für die Berechnung erforderlich
Du musst die geographische Länge, Breite und die Zeitzone für den Ort, für den du die Zeiten berechnen möchtest beim Aufruf der Funktion angeben.Sonnen Auf/Untergang Tab und Webseite

............................................
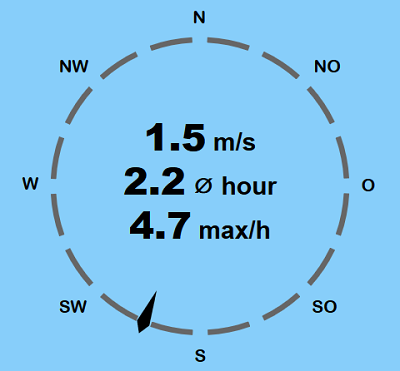
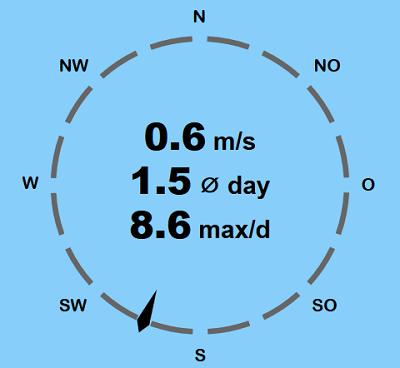
Esp8266 TX23 Tab
Windgeschwindigkeit- und Richtung mit Fifo Puffer für die Anzeige der maximalen und durchschnittlichen Geschwindigkeit der Stunde, des Tages und der Woche.Installiere die Library für den TX23 Tab
Die Html Datei muss im Filesystem des Esp8266 gespeichert werden.



............................................
Esp8266 BH1750 Tab
Beleuchtungsstärke in LUXInstalliere die Library für den BH1750 Tab
Der BH1750 ist ein digitaler Sensor zur Messung der Helligkeit in Lux. Er wird über den I2C-Bus angesprochen. Der Messbereich liegt bei 1...65535 Lux.

............................................
Esp8266 AHT10 Tab
Temperatur & LuftfeuchteInstalliere die Library für den AHT10 Tab
Der AHT10 ist ein digitaler Sensor zur Messung der Temperatur und Luftfeuchte. Er wird über den I2C-Bus angesprochen. Der Messbereich liegt zwischen -40°C bis +85°C und 0% bis 100%.
Bei der Zeitschaltuhr gibt es ein paar Fehlerkorrekturen:
https://pastebin.com/YG9hRni7
Dann gab es noch eine Fehler mit bool once++ - weiß grad nicht mehr, in welcher Datei das war. Das habe ich gegen once |=true getauscht
Antwort:
"bool" mit "++" geht nicht mit dem Compiler ab CoreVersion 3.x.x.
Die Zeitschaltuhr wurde inzwischen komplett erneuert.
Gruß Fips
Antwort:
Meine Esp sind alle im Wlan und eine RTC habe ich nicht zur Verfügung.
Gruß Fips
tolle Arbeit, die ich in meine Projekte (Alle!) eingebaut habe. Ein Empfänger bekommt die Statusmeldungen der
Module übermittelt und stellt die Daten zur Verfügung.
Abgefragt werden diese dann per APP.
Gruß Uli
Antwort:
Danke für dein Feedback.
Gruß Fips
Hammer Seite(n), Super Funktionen und Super Code!
Respekt!
Alle Kombinationen deiner Tabs funktionieren bestens!
Ich lerne gerne von anderen anhand funktionierender Sketche die ich für meine Anwendung anpasse/umbaue. Dazu ist es wichtig, das entsprechende zu verstehen.
Ich verwende die sehr guten "Single Wochenschaltuhr". Dort möchte ich Erweiterungen implementieren.
Die Sketche (Tabs) zu erweitern, denke ich, bekomme ich hin, auch wenn ich noch viele Wissenslücken habe.
Ich scheitere derzeit daran, die index.html zu verstehen um dort einen Button und ein Feld für eine Eingabe (Temperatur) einzubauen. Ja, klingt erst einmal trivial....
Welche Quelle(n) kannst du empfehlen, um das dort geschriebene zu lernen/verstehen? Wo und wie bitte hast du das gelernt? Oder hast du eine Art Beschreibung zu deinem Code?
Danke VG Tom
Antwort:
Qellen für html css und Javascript gibt es doch zu hauf.
Erlernt durch "Selbststudium" im Internet.
Gruß Fips
Wo gibts denn diese Funktion ?
Was kann ich machen ?
Vielen Dank für etwas Hilfe.
Gruß Erich
Antwort:
Der LittleFS Tab ist erforderlich.
Gruß Fips
Ich würde gern den "Login Manager mit Captive Portal Tab" nutzen. Also reinkopiert. Der braucht den "WebServer Tab", also auch reinkopiert. Der wiederum braucht "Connect Tab". Aber den hab ich doch als erstes schon angelegt?! Zwei mit dem gleichen Namen?
Dann noch LitteFS.ino, auch noch as Tab hinzugefügt. Da sind aber noch zwei Dateien (HTML und style) die man nicht als Tab anlegen kann. Wo sollen die hin?
Ich verstehe das Gefrickel nicht - das eine braucht das andere, hier noch ein Setting, das noch dort hinzufügen, dann noch das aufrufen. Gibts nicht einfach EINEN Download, wo alles drin ist und funktioniert?
Schade!
Antwort:
Die html und css Dateien musst du mittels Browser in das Dateisystem des Esp laden.
Gruß Fips
Erstmal vielen dank für deine Arbeit ich bin sehr begeistert und habe auch schon eine Menge davon am laufen,
leider habe ich ein kleines Problem mit der ESP8266 Zeitschaltuhr Tab.
Die Auto inaktiv / Auto aktiv funktion schaltet zwar aber bei einem erneuten Aufruf der Seite wird alles inaktiv dargestellt.
ich hoffe du kannst mir weiter helfen.
eingebunden:
zeitschaltuhr.ino und zeitschaltuhr.html
Lokalzeit.ino
im webserver Setup singleTimerSwitch();
im webserver loop timerSwitch();
Antwort:
Ich kann das verhalten nicht verifizieren!
Gruß Fips
Moin Fips,
meine Anfrage hat sich erledigt; ich habe es selbst herausgefunden: In der FritzBox musste zusätzlich noch die Portfreigabe aktiviert werden (aber NICHT für externen Zugriff). Seitdem reagiert der Sketch auf ankommende Anrufe.
Viele Grüße,
Luigi55
Antwort:
Schön das es jetzt klappt.
Gruß Fips
Lob und Gruß siehe mein vorheriger Beitrag.
Hier nun meine Frage zu b), dem "Esp8266 FritzFon Anruferkennung Tab".
Ich bekomme ihn einfach nicht zum Laufen. Habe dazu viel im Netz recherchiert, aber nur Folgendes gefunden und gemacht:
1) in der Web-Oberfläche der FritzBox unter: "Netzwerkeinstellungen\Heimnetzfreigaben\Zugriff für Anwendungen zulassen" und "...\Statusinformationen über UPnP übertragen" jeweils die Häkchen gesetzt.
2) mit einem DECT-Telefon an der FritzBox die Ziffernfolge #96*5* eingegeben und eine positive Bestätigung erhalten.
Testweise habe ich Deinen Sketch auseinandergefieselt und kann nun per Tastatureingabe via SerialMonitor am ESP die drei Elemente "ncidClient.connect(WiFi.gatewayIP(), 1012)", "if (ncidClient.available())", "ncidClient.stop()" interaktiv einzeln aufrufen.
Die Abfrage "if (ncidClient.available())" habe ich sogar in eine Schleife gepackt und sende sie x-mal hintereinander im Abstand von jeweils 333 ms. Aber die Antwort ist stets negativ!
Warum will die FritzBox nicht mit mir reden? In einigen Forenbeiträgen wird gesagt, dass neuere Versionen der FritzBox-Firmware verlangen, sich als Benutzer mit Passwort einzuloggen. Beim Präsenzmelder hat das ja auch geklappt. Aber hier beim "ncidClient" wüsste ich gar nicht, wie und wo man UserName&PW eingeben sollte. Kannst Du helfen, bitte?
Im Voraus recht herzlichen Dank und
viele Grüße,
Luigi55
Antwort:
Der Tab funktioniert. Das geht ohne Passwort, wenn auf der Fritzbox freigeschaltet.
Gruß Fips
der letzte Eintrag ist beinahe 1 Jahr alt; ich hoffe, es geht Dir gut und Du hast die Pandemie gut überstanden.
Auch meinerseits ein ganz großes Lob für Deine umfangreiche Homepage mit der vielfältigen Sammlung an modularen Tabs und den darin enthaltenen Programmier-Tricks!
Seit ein paar Tagen interessiert mich das Zusammenspiel von ESP (Node MCU 12-E) mit meiner Fritz!Box (7490). Experimentiert habe ich a) mit dem "Esp8266 Fritzbox Wlan Präsenzmelder" und b) mit der "Esp8266 FritzFon Anruferkennung Tab".
Zu a) Beim Präsenzmelder musste ich eine Code-Zeile ändern, weil sich der Compiler beklagt hatte:
Und Deiner Freude an Kurzschreibweisen müsste dann noch diese Idee entgegenkommen:
Damit konnte ich prima Listen erstellen; das hat also geklappt; Danke für die Anregung!
Zu b) starte ich einen separaten Kommentar; dann kann man die Antworten besser auseinanderhalten.
Viele Grüße,
Luigi55
Antwort:
ab ESP Core 3.x.x
Gruß Fips