Esp32 WebServer Tab
Der Webserver ist der erste Tab, auf dem sich alles aufbauen lässt.Inklusive Arduino OTA um Updates online zum ESP32 zu senden.
............................................
Esp32 Connect Tab
Ist natürlich notwendig um die Verbindung zum Router aufzubauen.............................................
Esp32 Access Point Tab
Den Esp32 autark betreiben.............................................
Esp32 Login Manager Tab
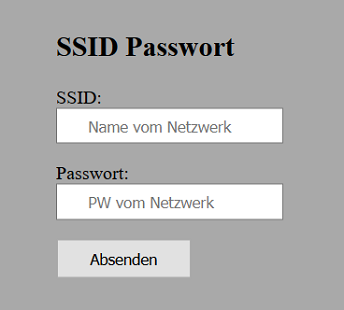
Mit dem Login Manager für deine ESP32 Projekte brauchst du die Netzwerk-Zugangsdaten (SSID und Passwort) nicht mehr fest codieren.Eingabe der Zugangsdaten über ein Webinterface. Es wird ein Access-Point mit dem Namen "EspConfig" erstellt. Die Zugangsdaten werden im Dateisystem des Esp32 gespeichert.



............................................
Esp32 BME280 Tab
Die Klimadaten werden zur Anzeige auf der Webseite jede Sekunde aktuallisiert.Die Messwerte werden mittels Javascript "Fetch.Api" zum Browser übertragen.
Installiere die Library für den Bme280 Tab
Die Html Datei muss im Dateisystem des Esp gespeichert werden.

............................................
Esp32 EspBoardLed Tab
Dies ist die Klassiche Version, bei jedem schalten wird die komplette Webseite neu gesendet. Um die Webseite im Browsers aufzurufen gib die IP deines ESP32 gefolgt von "/led" ein. zB.: "http://192.168.179.57/led"
............................................
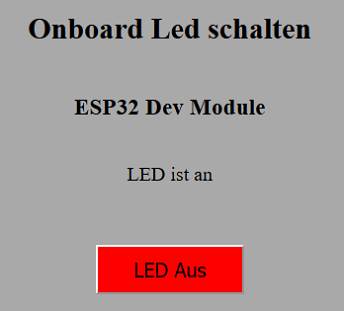
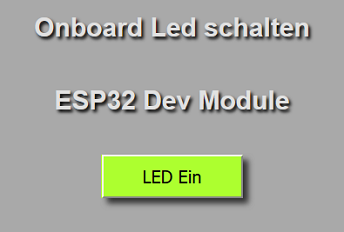
Esp32 OnBoardLed Tab
Dies ist die Moderne Version, beim schalten wird, mittels Javascript "Fetch.Api", nur der Text und die Farbe vom Button aktualisiert.Esp32 OnBoardLed Tab und Webseite
Die Html Datei muss im Dateisystem des Esp gespeichert werden.
Esp32 Individual Button Tab
Auf der Webseite werden automatisch die Bezeichnungen der Schaltflächen die du im Tab unter "NAME[]" einträgst angezeigt. Diese Namen werden nur beim ersten Aufruf der Webseite zum Browser gesendet und anschließend aus dem Local Storage gelesen.Esp32 Individual Button Tab und Webseite
Die Html Datei muss im Dateisystem des Esp gespeichert werden.
............................................
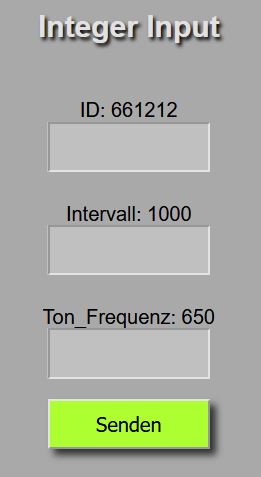
Esp32 Input Tab
Die Anzahl der Html Eingabefelder lässt sich in der Funktion einstellen. Die Html Datei muss im Dateisystem des Esp gespeichert werden.
............................................
Esp32 Fritzbox Wlan Präsenzmelder
Registriert die Anwesenheit eines oder mehrerer Familienmitglieder anhand der IP-Adressen ihres Smartphones im Wlan.Installiere die Library für den Zugriff auf die Fritzbox.
Der Wlan-Präsenzmelder kann bei Abwesenheit aller Personen als Anwesenheitssimulator mittels einer Lichtquelle verwendet werden. Oder spezielle Funktionen der Heizung und/oder Lüftung bei Anwesenden Personen auslösen.............................................
Esp32 Mail Tab
E-Mail versenden via smtp2go.com
Dazu brauchst du zunächst einen Smtp2Go Free Account.

Deshalb die Funktion "sendmails();" niemals unlimitiert aufrufen.
Die Serverantwort von smtp2go.com, ob die Übertragung erfolgreich war, wird nicht blockierend ausgewertet. Bei Zeitüberschreitung wird eine Fehlermeldung gesendet.
............................................
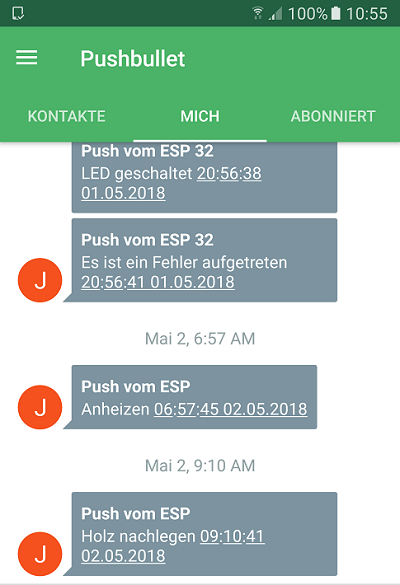
Esp32 Pushbullet Tab
Push Nachrichten vom Esp32 in Echtzeit zum Smartphones und/oder PC schicken.Dazu brauchst du zunächst einen Pushbullet Account.
Ausserdem die für dein Gerät passende Pushbullet APP.

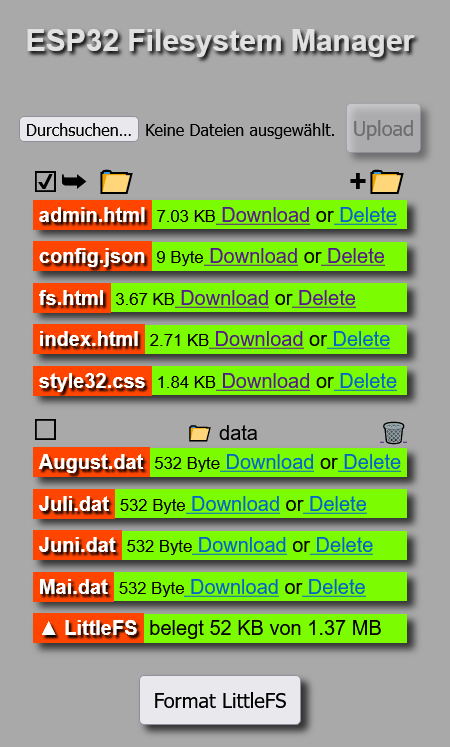
ESP32 Filesystem Manager
LittleFS Upload Download Delete von Dateien von einer HTML-Seite
Füge die "LittleFS.ino", vorzugsweise als Tab, zu deinem Webserver Sketch hinzu und rufe anschliesend unter Angabe der IP deines Esp32 die fs.html über die Adresszeile deines Browsers auf.Filesystem Manager sortiert ab Core Version 2.0.6
- Download in Ordner
- Ordner anlegen
- Ordner mit Inhalt löschen
Die Sortierung der Dateien ist mittels Klick auf den Pfeil im untersten Listeneintrag möglich.

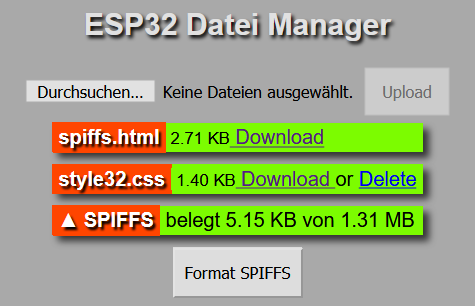
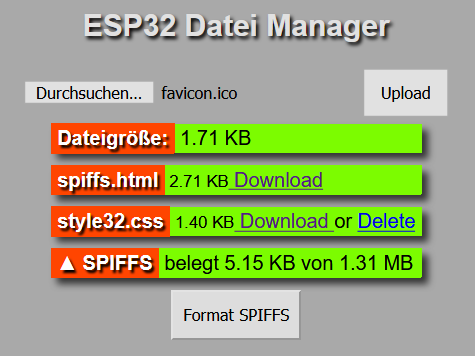
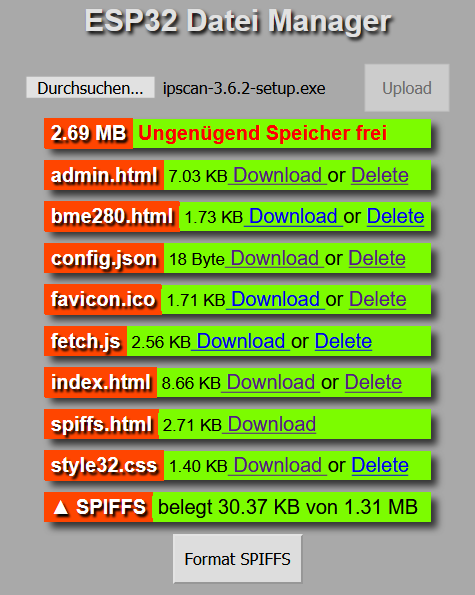
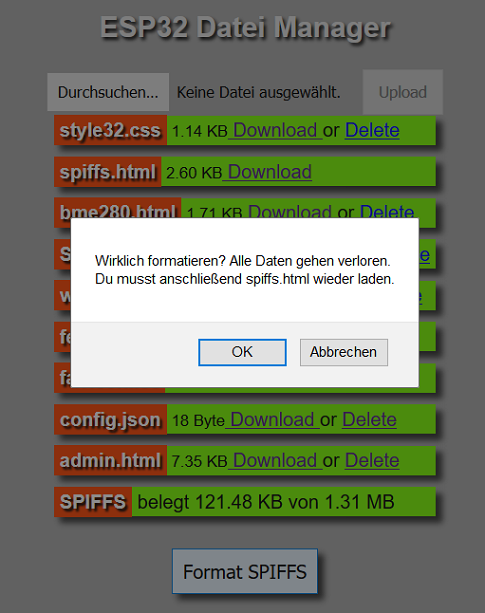
Esp32 Spiffs Datei Manager
Spiffs Upload Download Delete von Dateien von einer HTML-Seite
Füge die "spiffs.ino", vorzugsweise als Tab, zu deinem Webserver Sketch hinzu und rufe anschliesend unter Angabe der IP deines Esp32 die spiffs.html über die Adresszeile deines Browsers auf. Beispielsweise so "http://192.168.179.46/spiffs.html"Esp32 Datei Manager sortiert bis Core Version 1.0.6
Esp32 Datei Manager sortiert ab Core Version 2.0.0
Das Favicon für den Browser, im Spiffs speichern.


Die Sortierung der Dateien ist mittels Klick auf den Pfeil im untersten Listeneintrag möglich.

Die Sortierung der Dateien ist mittels Klick auf den Pfeil im untersten Listeneintrag möglich.



............................................
Esp32 Udp Sender Tab
Sendet Nachrichten per UdpEs wird nur gesendet, es findet keine Auswertung der Antwort statt.
............................................
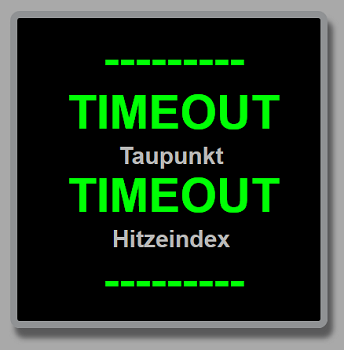
Esp32 DHT22 Tab
Die Klimadaten werden zur Anzeige auf der Webseite aller zwei Sekunden aktuallisiert.Installiere die Library für den DHT22 Tab
Die Html Datei muss im Dateisystem des Esp gespeichert werden.

............................................
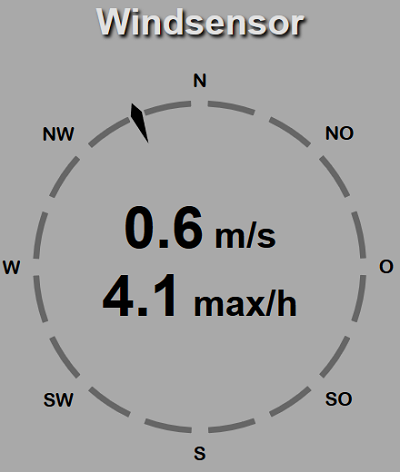
Esp32 TX23 Tab
Windgeschwindigkeit- und Richtung mit Fifo Puffer für die Anzeige der maximalen Geschwindigkeit der letzten Stunde.Installiere die Library für den TX23 Tab
Die Html Datei muss im Dateisystem des Esp32 gespeichert werden.
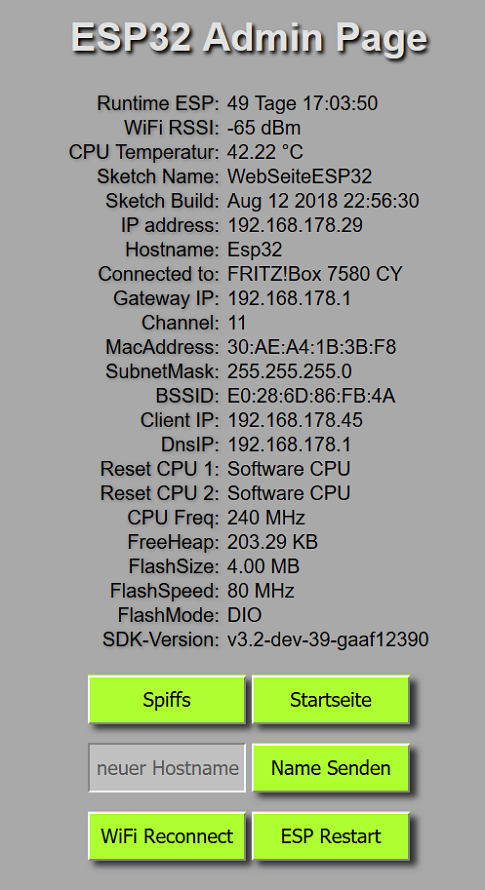
Esp32 Admin Webinterface
Füge die "admin.ino", vorzugsweise als Tab, zu deinem Webserver Sketch hinzu und lade anschliesend mit Hilfe des Esp32 Datei Manager die admin.html in den Spiffs.Die Spiffs.ino ist zum ausführen der Admin.ino erforderlich.
Die Esp32 "Admin.ino" funktioniert derzeit nur unter Windows.Esp32 Admin Tab bis Core Version 1.0.5
Esp32 Admin Tab ab Core Version 1.0.6
Für die Darstellung ist die style32.css analog Spiffs Verwaltung, erforderlich.
............................................
Esp32 Lokalzeit Tab
Inclusive automatische Umstellung Sommerzeit - NormalzeitDu kannst die Zeitzone für deinen Standort in der Funktion anpassen.
Esp32 Lokalzeit Tab und Webseite


............................................
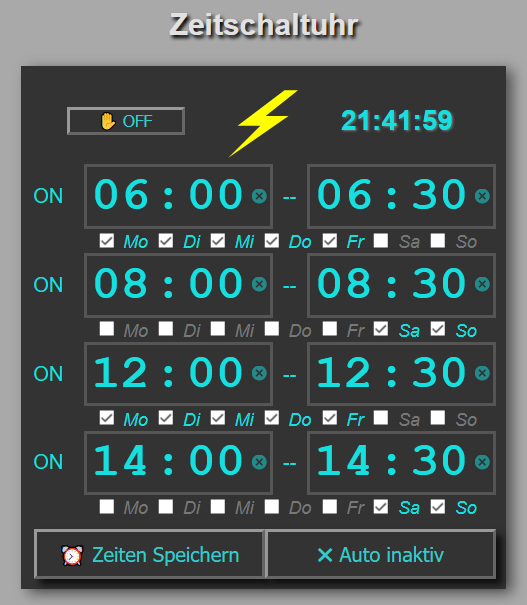
Esp32 Zeitschaltuhr Dual Tab
Zeitschaltuhr mit NTP ZeitsynchronisationDer Lokalzeit Tab ist für die Zeitschaltuhr erforderlich
Die Funktion Zeitschaltuhrdual ist für LOW und HIGH aktive Relais, Solid State Relais oder Mosfet geeignet. Dies muss vor dem Hochladen einmalig im Tab Zeitschaltuhr.ino, eingestellt werden. Die optische Schaltzustandsanzeige ist gleichzeitig der Button zum manuellen Ein-/Ausschalten der Ausgänge.Esp32 Zeitschaltuhr Tab und Webseite
Die Html Datei muss im Dateisystem des Esp gespeichert werden.


............................................
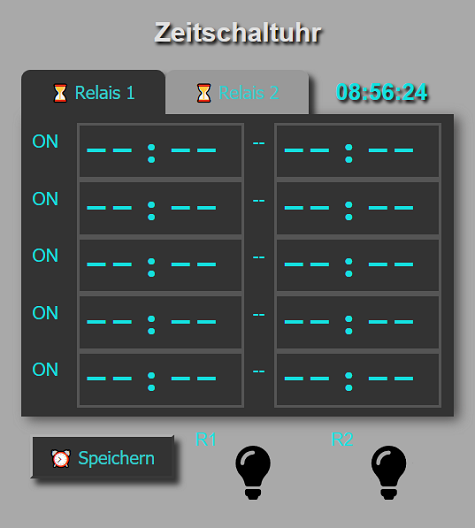
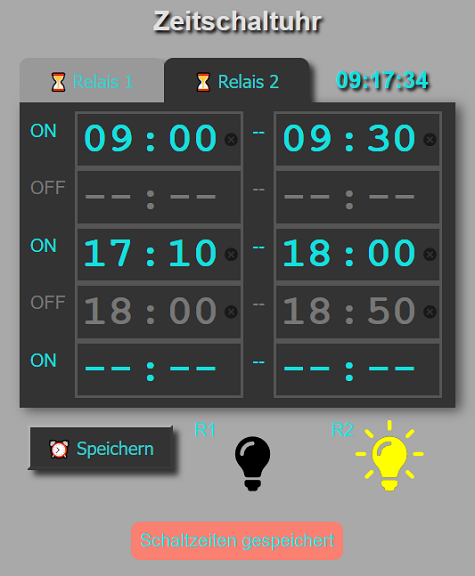
Esp32 Zeitschaltuhr Singel Tab
Zeitschaltuhr mit NTP Zeitsynchronisation Die Anzahl der möglichen Schaltzeiten lässt sich zwischen 1 und 60 einstellen.Der Lokalzeit Tab ist für die Zeitschaltuhr erforderlich
Die Schaltzeiten werden im Spiffs des Esp32 gespeichert. Auf der Webseite werden die aktuell eingestellten Schaltzeiten angezeigt.Zeitschaltuhr Tab und Webseite
Die Html Datei muss im Dateisystem des Esp gespeichert werden. Der aktuelle Status "ON/OFF" wird neben dem Button zum manuellen schalten angezeigt.

Das erfolgreiche speichern der Schaltzeiten auf dem Esp32 Webserver wird im Webinterface angezeigt.
............................................
Esp32 Sonnen Auf/Untergang Tab
Die Zeiten für den Sonnenaufgang und Sonnenuntergang werden einmal am Tag berechnet und im "struct sun" gespeichert.Der Lokalzeit Tab ist für die Berechnung erforderlich
Du musst die geographische Länge, Breite und die Zeitzone für den Ort, für den du die Zeiten berechnen möchtest beim Aufruf der Funktion angeben.Funktion Sonnen Auf/Untergang Tab
............................................
Esp32 BH1750 Tab
Beleuchtungsstärke in LUXInstalliere die Library für den BH1750 Tab
Die Html Datei muss im Dateisystem des Esp32 gespeichert werden.
danke Dir zunächst auch für die vielen "Helferlein". ich scheitere mom. aber an der Aufsetzung des Nano-ESP32 mit deinem Programm. Es wird alles geladen und nach dem Verbinden wird auch die Seite mit "Lade die littlefs.html hoch." im Browser angezeigt. Lade ich dann aber die Dateien littlefs.html, style.css, WebSocket.js, bme280.html etc. hoch, wird keine html-Page angezeigt. Es bleibt im bei der Aufforderung "Lade die littlefs.html hoch." stehen. Im Monitor sehe ich das da etwas passiert. Z. B. "handleFileUpload Name: /littlefs.html" mit "Data und Size.
Was mache ich falsch. Bin für jeden Tipp sehr dankbar.
Viele Grüße
Helge
Antwort:
Welche Arduino ESP32 Version verwendest du?
Gruß Fips
bin nach langer Zeit wieder da weil bisher alles bestens lief, aber jetzt eine Erweiterung ansteht.
Nun finde ich aber den Login-Manager für den ESP32 nicht mehr. Und im Connect Modul muss ich SSID ja fix eintragen
vg,
Dieter
Antwort:
Damit gab es ein Problem bei der Ausführung.
Werde es bei Gelegenheit fixen.
Gruß Fips
"Die Funktion "runtime();" muss mindestens zweimal innerhalb 49 Tage aufgerufen werden."
Was passiert wenn das nicht geschieht?
DANKE!
Antwort:
Der "Millis Überlauf" wird dann nicht registriert und die Runtime beginnt wieder bei null Tagen, Stunden, Minuten, Sekunden.
Gruß Fips
Antwort:
OK!
Gruß Fips
kann man die Dual-Zeitschaltuhr so umkonfigurieren, dass man D1 und D2 schalten kann statt D12 und D13? Meine Relaismodule hören auf D1, ich würde dann fürs zweite Relais eine Drahtbrücke D2->D1 eilöten und den D1-Pin weglassen.
Ich kann natürlich auch Drahtbrücken auf D12/13 löten
Antwort:
Die Pin's kannst du im Sketch ändern.
Gruß Fips
erst einmal ein Großes Lob für deine Seite.
Ich habe erfolgreich den Webserver32 aufgesetzt und einige Sketche am laufen,
nur mit dht22 in der Webausgabe habe ich Formatierungsprobleme.
Heißt es werden die Zeilen nicht richtig umgebrochen und die Schrift ist auch nicht zentrisch so wie im Bild von deiner Seite.
Gruß Burkhard
Antwort:
Wurde die Datei "style32.css" hochgeladen?
Gruß Fips
habe ein Problem mit Spiffs, wenn ich die Spiffs Seite aufrufe, fehlt bei den Dateinamen der erste Buchstabe.
Beispiel:
Admin.html wird nur als dmin.html angezeigt und wenn ich das anklicke wird die Seite nicht geöffnet da die dmin.html nicht vorhanden ist.
Was ist zu tun?
Gruß Walter
Antwort:
Diese Version vom Spiffs-Tab funktioniert nur bis Esp32 Core Version 1.0.6.
Gruß Fips
ich möchte mich einfach nur bei dir bedanken. Du hast mir mit deinem Projekt den Einstieg in den ESP Dateimanager echt leicht gemacht.
Gruß
June
Antwort: Gern geschehen.
Gruß Fips
könntest Du bitte die genauen Quellen der verwendeten Bibliotheken angeben?
Vielen Dank!
Gruß Holger
Antwort:
Alle Bibliotheken die nicht extra verlinkt wurden sind Bestandteil des Esp32 Framework für Arduino.
Gruß Fips
WebserverModular.ino hat
include WebServer.h
Ist die spiffs.ino für den ESP8266 ?
Gruß Dieter
Antwort:
Mit welcher Esp32 Core Version erhältst du den Fehler?
In jedem Tab steht ganz oben drin für welche Software und Hardware er geeignet ist.
Gruß Fips