Tab Information Einblenden
Gerade bei größeren Programmen wird es schnell unübersichtlich. Viele einzelne Funktionen werden zu einem Ganzen vereint, und am Ende scrollt man ewig. Daher bietet es sich an, den Sketch in mehrere Bestandteile aufzuteilen.
In der "Arduino-IDE" lassen sich zusätzliche Tabs oben rechts durch Anklicken des Pfeils einfügen (in der grünen Leiste). Tabs lassen sich ebenfalls mit (STRG+Umschalt+N) erzeugen, diese erhalten auch die Endung ".ino" und werden im selben Ordner gespeichert, wie der "Haupt-Tab".
Modulare Arduino Tabs ermöglichen eine bessere Verwaltung komplexer, langer Projektcodes mit weniger Scrolling beim Neuschreiben, Hinzufügen oder Ändern von Code.
Vor dem unmittelbaren Kompilieren werden alle Tabs in ein gemeinsames CPP-File kopiert und zwar zuerst der "Haupt-Tab" und danach die Zusatz-Tabs in alphabetischer Reihenfolge.Der Ordner (mit allen Tabs) und der Tab, der "setup()" und "loop()" enthält, müssen unbedingt den selben Namen haben.
............................................
Esp8266 Tipps & Tricks............................................
Esp8266 UDP Spezial............................................
Esp8266 Webserver Modular Arduino Tab
Folgende Tabs für den ESP8266 stehen zur Verfügung
Esp8266 Connect Mixed Mode Tab
Esp8266 Fritzbox Wlan Präsenzmelder
Esp8266 FritzFon Anruferkennung
Esp8266 Sonnen Auf/Untergang Tab
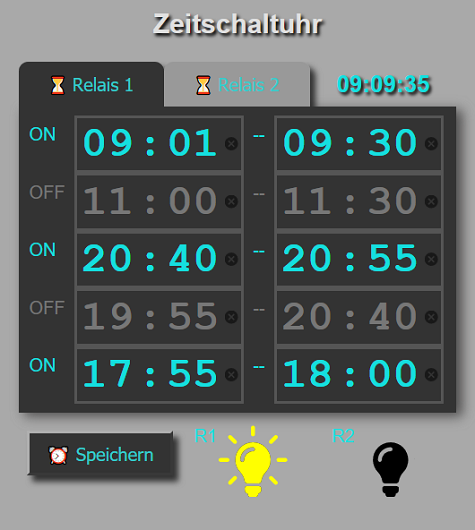
Esp8266 Zeitschaltuhr Dual Tab
Esp8266 Sonoff Dual Connect Tab
............................................
Esp32 Webserver Modular Arduino Tab
Folgende Tabs für den ESP32 stehen zur Verfügung
Esp32 Fritzbox Wlan Präsenzmelder
Esp32 Sonnen Auf/Untergang Tab
Esp32 Zeitschaltuhr Dual
Esp32 Zeitschaltuhr Dual

..........................................
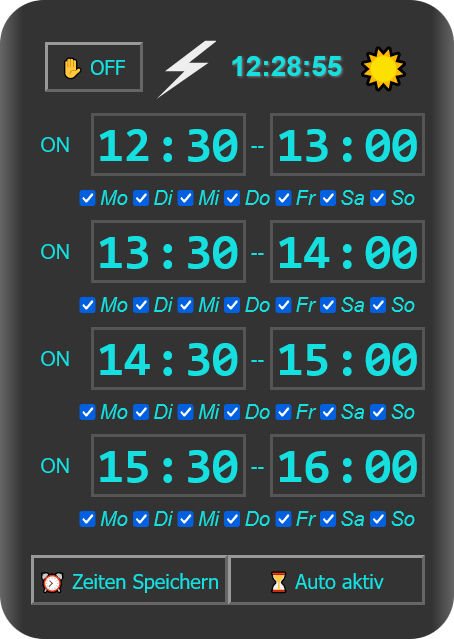
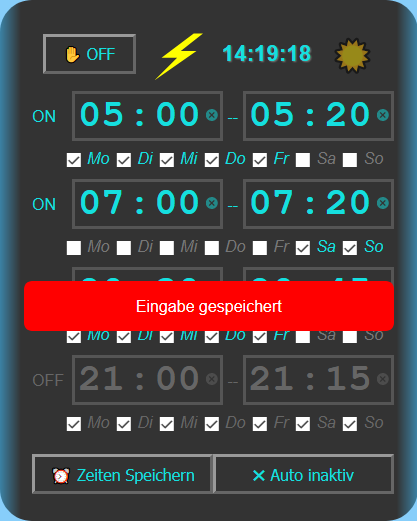
Esp32 Zeitschaltuhr bis zu 100 Schaltzeiten
Esp32 Zeitschaltuhr Singel

..........................................
Esp8266 Zeitschaltuhr Dual
Esp8266 Zeitschaltuhr Dual

..........................................
Esp8266 Zeitschaltuhr bis zu 100 Schaltzeiten
Esp8266 Zeitschaltuhr Singel

Esp8266 Nodemcu Gaszähler Thingspeak
Zum Gaszähler Thingspeak

..........................................
Esp8266 & Esp32 Html Mail Example
Mail versenden via smtp2go.com
Dazu brauchst du zunächst einen Smtp2Go Free Account.

Deshalb die Funktion "sendmails();" niemals unlimitiert aus der "loop();" aufrufen.

..........................................
Esp8266 Ds18b20 Seriennummer auslesen
Bei größeren Projekten mit mehreren Ds18b20, wie einer Heizungsteuerung, ist es erforderlich die Ds18b20 Temperatur Sensoren über ihre Adressen anzusprechen. Dazu ist es notwendig die Adresse aus den Sensoren auszulesen.Sketch Ds18b20 Adressen auslesen
..........................................
Esp8266 Ds18b20 per Adresse
Mehreren Ds18b20 über ihre Adressen ansprechen. Die Ausgabe der Temperaturen erfolgt Seriell.Sketch Ds18b20 per Adressen ansprechen
..........................................
Esp8266 WiFi NTP Uhrzeit
NTP Uhrzeit ohne zusätzliche Bibliotheken zu installieren...........................................
Esp8266 WiFi NTP Lokalzeit & UTC
Es werden zwei Strukturen angelegt um beide Zeiten gleichzeitig zur Verfügung zu stellen...........................................
Esp8266 Bme280 DeepSleep
Innen- und Aussensensor für Temperatur, Luftfeuchte und Luftdruck.
Gib in beiden Sketchen die virtuelle Höhe in Meter über Meeresspiegel für deinem Standort ein...........................................