Esp8266 WebServer Tab
Der Webserver ist der erste Tab, auf dem sich alles aufbauen lässt.Inklusive Arduino OTA um Updates online zum ESP8266 zu senden.
............................................
Esp8266 Connect Tab
Ist natürlich notwendig um die Verbindung zum Router aufzubauen. Der Verbindungsaufbau wird durch die OnBoard Led des Nodemcu oder Wemos D1 angezeigt.............................................
Esp8266 Access Point Tab
Den Esp8266 autark betreiben.............................................
Esp8266 Connect Mixed Mode Tab
Den Esp8266 gleichzeitig als Access Point und im Heimnetz betreiben.Funktion Connect Mixed Mode Tab
............................................
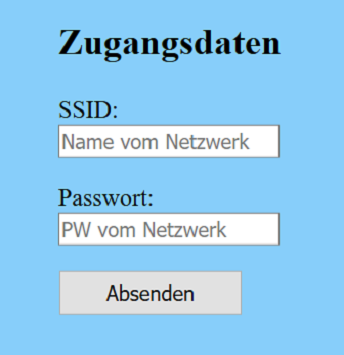
Esp8266 Login Manager mit Captive Portal Tab
Mit dem Login Manager für deine ESP8266 Projekte brauchst du die Netzwerk-Zugangsdaten (SSID und Passwort) nicht mehr fest codieren.Eingabe der Zugangsdaten mittels Captive Portal. Es wird ein Access-Point mit dem Namen "EspConfig" erstellt. Die Zugangsdaten werden nicht menschenlesbar im Dateisystem gespeichert.
Funktion Login Manager Captive Portal Tab

............................................
Esp8266 EspBoardLed Tab
Dies ist die Klassiche Version, bei jedem schalten wird die komplette Webseite neu gesendet. Um die Webseite im Browsers aufzurufen gib die IP deines ESP gefolgt von "/led" ein. zB.: "http://192.168.179.44/led"
............................................
Esp8266 OnBoardLed Tab
Dies ist die Moderne Version, beim schalten wird, mittels Javascript "Fetch.Api", nur der Text und die Farbe vom Button aktualisiert. Die Html Datei muss im Filesystem des Esp gespeichert werden.
............................................
Esp8266 Html Form Tab
Eine Id mittels Html Form zum Esp8266 senden.............................................
Esp8266 Sollwert Tab
Den Sollwert einer Steuerung im Esp8266 Sketch ändern.
Esp8266 Individual Button Tab
Auf der Webseite werden automatisch die Bezeichnungen der Schaltflächen die du im Sketch unter "NAME[]" einträgst angezeigt. Diese Namen werden nur beim ersten Aufruf der Webseite zum Browser gesendet und anschließend aus dem Local Storage gelesen.Individual Button Tab und Webseite
Die Html Datei muss im Filesystem des Esp gespeichert werden.
............................................
Esp8266 DS18B20 Tab
Die Temperatur wird zur Anzeige auf der Webseite jede Sekunde aktuallisiert.Der Messwert wird vom Client per Fetch.Api vom Server angefordert. Die Html Datei muss im Filesystem des Esp gespeichert werden.


............................................
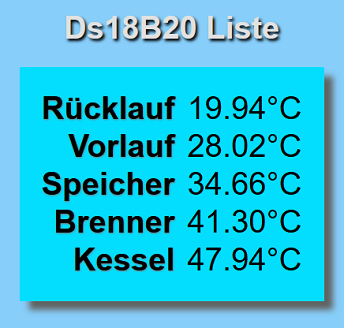
Esp8266 DS18B20 Liste Tab
Beliebig Anzahl Sensoren werden angezeigt. Zuerst die Adressen und Namen deiner Sensoren im Sketch eintragen.Adressen deiner Sensoren scannen
Die Temperatur wird zur Anzeige auf der Webseite jede zweite Sekunde aktuallisiert.Ds18B20 Liste Tab und Webseite
Die Html Datei muss im Filesystem des Esp gespeichert werden.

............................................
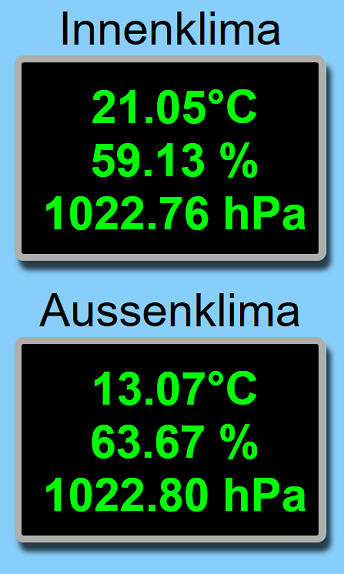
Esp8266 BME280 Tab
Die Klimadaten werden zur Anzeige auf der Webseite jede Sekunde aktuallisiert.Die Messwerte werden mittels Javascript "Fetch.Api" zum Browser übertragen.
Installiere die Library für den Bme280 Tab
Es ist auch Möglich zwei Esp.. mit Bme280 Sensor auf einer Webseite darstellen.

............................................
Esp8266 mit zwei BME280 Tab
Zwei BME280 mit der selben I2C Adresse lassen sich, dank "Pin mapping", mit dem Esp8266 auslesen.Beide Sensoren werden jede Sekunde nacheinander abgefragt. Entgegen allem was ich bis jetzt über den I2C Bus gelesen habe, hängt der Aussensensor erfolgreich an einem 5 Meter langen Anschlußkabel. Die Html Datei muss im Filesystem des Esp gespeichert werden.

............................................
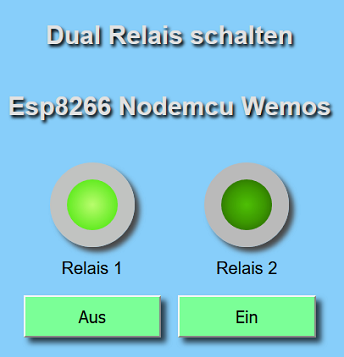
Esp8266 Dual Relais Tab
2-Kanal Relais schalten ohne die Webseite zu erneuern. Dazu brauchst du kein JQuery oder Ajax.Der Tab Dual Relais ist für LOW und HIGH aktive Relais, Solid State Relais oder Mosfet geeignet. Dies muss vor dem Hochladen einmalig im Tab eingestellt werden. Der Schaltzustand der Relais wird beim öffnen der Webseite eingelesen. Der Buttontext und die Kontrolleuchten werden bei jedem Schalten aktualisiert. Die Html Datei muss im Filesystem des Esp gespeichert werden.

............................................
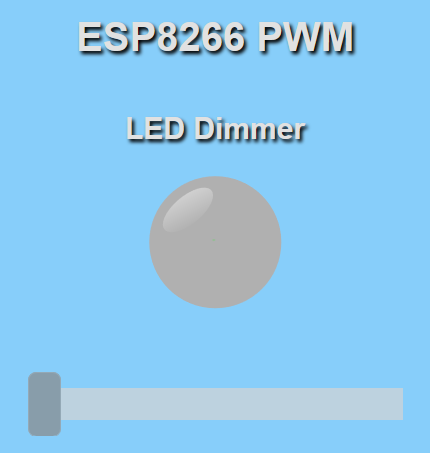
Esp8266 LED Dimmer Tab
LED mittels PWM in ihrer Helligkeit über Webinterface steuern. Die Webseite inklusive animierte SVG-Grafik zur Anzeige der Helligkeit.

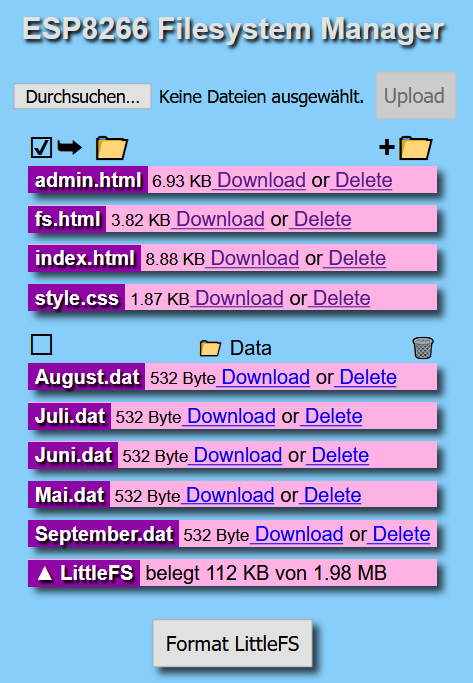
ESP8266 Filesystem Manager
LittleFS Upload Download Delete von Dateien mittels Browser.
Füge die "LittleFS.ino", vorzugsweise als Tab, zu deinem Webserver Sketch hinzu und rufe anschliesend unter Angabe der IP deines Esp8266 die fs.html über die Adresszeile deines Browsers auf.Filesystem Manager sortiert ab Core Version 2.6.0
Filesystem Manager sortiert ab Core Version 2.7.0
- Download in Ordner
- Ordner anlegen
- Ordner mit Inhalt löschen
- Sortierung der Dateien ist mittels Klick auf den Pfeil im untersten Listeneintrag
- ETag Unterstüzung: ab Core Version 2.7.0.
- Beim Hovern mit der Maus über dem Datei Namen wird der Zeitpunkt der letzten Änderung eingeblendet.

............................................
ESP8266 Datei Manager
Spiffs Upload Download Delete von Dateien von einer HTML-Seite
Füge die "spiffs.ino", vorzugsweise als Tab, zu deinem Webserver Sketch hinzu und rufe anschliesend unter Angabe der IP deines Esp8266 die spiffs.html über die Adresszeile deines Browsers auf. Beispielsweise so "http://192.168.179.44/spiffs.html"Spiffs Datei Manager sortiert ab Esp Core Version 2.4.2
Spiffs Datei Manager sortiert ab Esp Core Version 2.6.0
Spiffs Datei Manager sortiert ab Esp Core Version 2.7.0


Die Sortierung der Dateien ist mittels Klick auf den Pfeil im untersten Listeneintrag möglich.



............................................
Esp8266 Mail Tab
E-Mail versenden via smtp2go.com
Dazu brauchst du zunächst einen Smtp2Go Free Account.

Deshalb die Funktion "sendmails();" niemals unlimitiert aufrufen.
Die Serverantwort von smtp2go.com, ob die Übertragung erfolgreich war, wird nicht blockierend ausgewertet. Bei Zeitüberschreitung wird eine Fehlermeldung gesendet.
............................................
Esp8266 UDP Unicast Tab
Senden und empfangen von Nachrichten per UDP.Unicast ist der Informationsfluss zwischen nur zwei Netzteilnehmern.
............................................
Esp8266 UDP Multicast Tab
Senden und empfangen von Nachrichten per UDP.Multicast ist der Informationsfluss an eine Gruppe von Netzteilnehmern auf diesen Port.
............................................
Esp8266 Http Client Tab
Mit dem Http Client kannst du Daten von einen anderen Esp8266 Webserver holen.............................................
Esp8266 Pushbullet Tab
Push Nachrichten vom Esp8266 in Echtzeit zum Smartphones und/oder PC schicken.Dazu brauchst du zunächst einen Pushbullet Account.
Ausserdem die für dein Gerät passende Pushbullet APP.

............................................
Esp8266 Sonoff Dual Tab
Das Sonoff Dual mit zwei integrierten Relais benutze ich zum schalten meiner Aussenbeleuchtung.Mit integrierten Betriebsstundenzähler seperat für jeden LED Fluter.
Sonoff flashen
Arduino IDE unter Werkzeuge einstellen.
- Board: "Generic ESP8266 Module"
- Flash Size: "(1M 128k SPIFFS)"
- alle anderen beibehalten

............................................
Esp8266 Fritzbox Wlan Präsenzmelder
Registriert die Anwesenheit eines oder mehrerer Familienmitglieder anhand der IP-Adressen ihres Smartphones im Wlan.Installiere die Library für den Zugriff auf die Fritzbox.
Der Wlan-Präsenzmelder kann bei Abwesenheit aller Personen als Anwesenheitssimulator mittels einer Lichtquelle verwendet werden. Oder spezielle Funktionen der Heizung und/oder Lüftung bei Anwesenden Personen auslösen.............................................
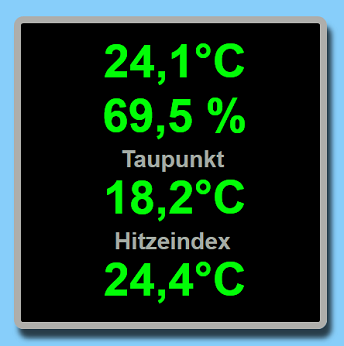
Esp8266 DHT22 Tab
Temperatur Luftfeuchte Taupunkt Hitzeindex
Die Klimadaten werden zur Anzeige auf der Webseite aller zwei Sekunden aktuallisiert.Funktioniert erst ab Arduino Core Version 2.4.0 aufwärts.
Installiere die Library für den DHT22 Tab
Die Html Datei muss im Filesystem des Esp gespeichert werden.
............................................
Esp8266 FritzFon Anruferkennung Tab
Der FritzFon Tab ermöglicht eine Anrufsignalisierung mittels Zusatzklingel oder Signalleuchte.Esp8266 Admin Webinterface
Füge die "admin.ino", vorzugsweise als Tab, zu deinem Webserver Sketch hinzu und lade anschliesend mit Hilfe der Esp8266 Dateiverwaltung die admin.html in das Filesystem.Die Spiffs.ino ist zum ausführen der Admin.ino erforderlich.
Die "Admin.ino" funktioniert jetzt auch mit Linux. Danke an Gerhard für die freundliche Unterstüzung.Admin Tab und Webseite bis Core Version 2.5.2
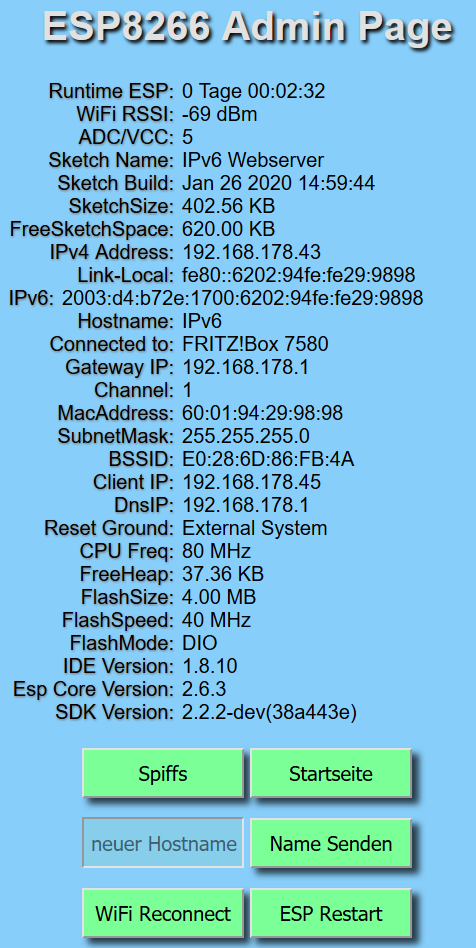
Admin IPv4 Tab und Webseite ab Core Version 2.6.1
Admin IPv6 Tab und Webseite ab Core Version 2.6.1

............................................
Esp8266 NTP Lokalzeit Tab
Inclusive automatische Umstellung Sommerzeit - NormalzeitAller 24 Stunden wird die Zeit mit dem NTP Server syncronisiert.
Lokalzeit Tab und Webseite ab Core Version 2.4.2
Lokalzeit Tab und Webseite ab Core Version 2.6.0
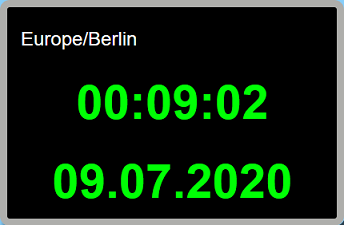
Anzeige Uhrzeit

Anzeige Uhrzeit und Datum

............................................
Esp8266 Weltzeit Tab
Zeitzone auswählen und durch einen Mausklick ausserhalb der Liste übernehmen.Bitte beachte das die Sommerzeit für Asia/Tehran nicht angezeigt wird.
Wahrscheinlich werden die Julianischen Tagesnummern in dieser Zone nicht interpretiert.

............................................
Esp8266 Zeitschaltuhr Dual Tab
Zeitschaltuhr mit NTP ZeitsynchronisationDie Lokalzeit.ino ist für die Zeitschaltuhr erforderlich
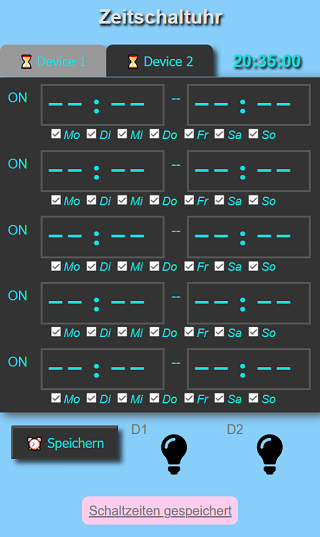
Der Tab Zeitschaltuhrdual ist für LOW und HIGH aktive Relais, Solid State Relais oder Mosfet geeignet. Dies muss vor dem Hochladen einmalig im Sketch, im Tab Zeitschaltuhr.ino, eingestellt werden. Es lassen sich bis zu 8 Ein-/Aus-Programme pro Gerät einstellen. Die Anzahl der Schaltprogramme muss im Sketch analog der Anzahl im Html Dokument eingestellt sein! Die optische Schaltzustandsanzeige ist gleichzeitig der Button zum manuellen Ein-/Ausschalten der Ausgänge.Zeitschaltuhr Tab und Webseite
Die Html Datei muss im Filesystem des Esp gespeichert werden.


............................................
Esp8266 Zeitschaltuhr Singel Tab
Die Anzahl der möglichen Schaltzeiten lässt sich zwischen 1 und 60 einstellen.Der Lokalzeit Tab ist für die Zeitschaltuhr erforderlich.
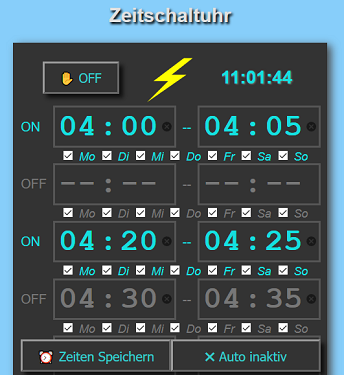
Die Schaltzeiten werden im Spiffs des Esp8266 gespeichert. Auf der Webseite werden die aktuell eingestellten Schaltzeiten angezeigt.Zeitschaltuhr Tab und Webseite
Die Html Datei muss im Filesystem des Esp gespeichert werden. Der aktuelle Status "ON/OFF" wird neben dem Button zum manuellen schalten angezeigt.

Das erfolgreiche speichern der Schaltzeiten auf dem Esp8266 Webserver wird im Webinterface angezeigt.
............................................
Esp8266 Sonnen Auf/Untergang Tab
Die Zeiten für den Sonnenaufgang und Sonnenuntergang werden einmal am Tag berechnet und im "struct sun" gespeichert.Der Lokalzeit Tab ist für die Berechnung erforderlich
Du musst die geographische Länge, Breite und die Zeitzone für den Ort, für den du die Zeiten berechnen möchtest beim Aufruf der Funktion angeben.Sonnen Auf/Untergang Tab und Webseite

............................................
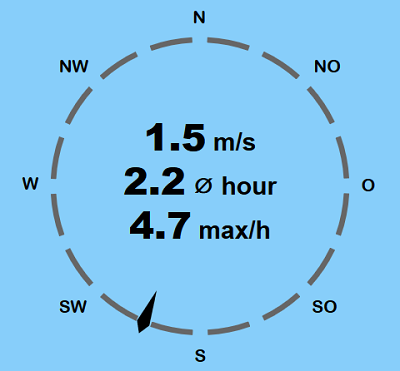
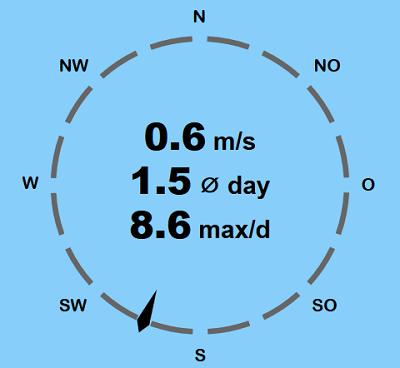
Esp8266 TX23 Tab
Windgeschwindigkeit- und Richtung mit Fifo Puffer für die Anzeige der maximalen und durchschnittlichen Geschwindigkeit der Stunde, des Tages und der Woche.Installiere die Library für den TX23 Tab
Die Html Datei muss im Filesystem des Esp8266 gespeichert werden.



............................................
Esp8266 BH1750 Tab
Beleuchtungsstärke in LUXInstalliere die Library für den BH1750 Tab
Der BH1750 ist ein digitaler Sensor zur Messung der Helligkeit in Lux. Er wird über den I2C-Bus angesprochen. Der Messbereich liegt bei 1...65535 Lux.

............................................
Esp8266 AHT10 Tab
Temperatur & LuftfeuchteInstalliere die Library für den AHT10 Tab
Der AHT10 ist ein digitaler Sensor zur Messung der Temperatur und Luftfeuchte. Er wird über den I2C-Bus angesprochen. Der Messbereich liegt zwischen -40°C bis +85°C und 0% bis 100%.
mir ist aufgefallen, dass der Tab "Esp8266 Login Manager mit Captive Portal" nur bis 9, statt bis 29 zählt bis er den AP startet.
Gruß Daniel
Antwort:
"WiFi.status() == WL_NO_SSID_AVAIL"
Was hast du erwartet?
Gruß Fips
Antwort:
Danke für den Hinweis, ich habe den Tab entsprechend angepasst.
Gruß Fips
ich habe das Webserver ino installiert und bin auf folgendes Problem gestoßen:
Gibt man ein falsches PW aber das korrekte ssid ein, hängt sich das System auf und man kann nur noch neu "aufspielen"
Grund scheint der Aufruf ESP.restart im Void connectWifi zu sein.
Ich habe dort nun statt dessen den dns erneut aufgerufen:
dnsServer.start(DNS_PORT, "*", apIP);
server.on("/wifisave", HTTP_POST, handleWifiSave);
server.onNotFound(handleRoot);
Nun wird der AP bei fehlerhaftem connect erneut gestartet.
Wenn das Wifi ausfällt wird dann ebenfalls ein AP gestartet aber nach 5min wird sich wenn das Wifi wieder da ist erneut connectet:
Ist das so ok? oder gäbe es eine elegantere Lösung ?
Grüße Bernd
Antwort:
Ein falsches PW oder wenn es im Router geändert wurde hatte ich nicht auf dem Schirm.
Gruß Fips
ich verwende bereits einige von Deinen tabs, einfach super! Frage: kann man den tab "Esp8266 Connect Mixed Mode Tab" auch für ESP32 nutzen? Wenn nicht, kann man das normale connest zuerstt starten und wenn kein netz gefunden wird das mit dem AP?
Antwort:
Vermutlich kann man es für den Esp32 anpassen.
Gruß Fips
In der ESP8266 Sammlung schleiche ich nun schon ewig um den Sonnenauf/untergang herum und komme mit meinem begrenzten Wissen auf keinen Grünen zweig wie ich die Zeitschaltuhr um Sonnenauf bzw untergang erweitern kann. Das die Zeiten in einer Struktur landen hats mir dann endgültig besorgt =)
Gibts einen Heißen Tipp, wie man eine Zeit der Zeitschaltuhr über die Sonnenzeiten steuern kann?
gruß
Fuppes
Antwort:
In der Esp8266 Zeitschaltuhr Singel ist es integriert.
Dort kannst du es dir anschauen.
Gruß Fips
da ich die Ausgabe compiliert bekommen habe, hatte ich gehofft, dass es so geht. Leider fehlgedacht
Danke mit dem Tip zum JSon-Objekt, das heisst für mich, dass ich die Werte:
hlw8012.getVoltage()
hlw8012.getCurrent()
in die richtige Form bringen muss. Aber wie nur, also vom Wert double zu char oder in einen String? Welches Format würdest Du nehmen? Es ist nicht immer einfach heraus zu bekommen, was es für ein Rückgabewert es ist und wie dieser zu behandeln ist.
Um welche Art von Werten handelt es sich bei denen im Admin-Tab, im String temp?
Die Variable Test war eine Zahl, formatiert als Double, für mich als nicht nachvollziehbar wurde sie mir aber im Admin-Tab richtig angezeigt.
"Warum fügst du kein "Serial.print(temp);" in deinen Sketch ein?"
Das habe ich gemacht und ich habe ja Werte angezeigt bekommen, was mich dann zum Nachdenken und dem "Hilferuf" brachten.
Leider würde ich mehr Zeit der Sache widmen, nur Leider geht es zur Zeit nicht und deshalb frag ich einwenig mehr...
Gruß MAT
Antwort:
Wenn dein Json valide ist, brauchst du den Fehler nicht im Sketch suchen!
Zeit ist ein knappes Gut. Man kann ausschließlich den unterschiedlichen Lebenskomponenten Zeit zuteilen. Zeit in Dinge investieren, die einem wichtig sind.
Gruß Fips
ich suche die ganze Zeit aber ich findde meinen Fhler nicht, vielleicht auch aus Unwissenheit.
Ich möchte in dem Admin-Tab weitere Werte aus meinem Programm anzeigen lassen, nur leider funktioniert meine Erweiterung nicht:
String temp = "{\"File\":\"" + sketchName() + "\", \"Build\":\"" + __DATE__ + " " + __TIME__ + "\", \"SketchSize\":\"" + formatBytes(ESP.getSketchSize()) +
"\", \"SketchSpace\":\"" + formatBytes(ESP.getFreeSketchSpace()) + "\", \"LocalIP\":\"" + WiFi.localIP().toString() + "\", \"IPv6l\":\"" + ipv6Local +
"\", \"IPv6g\":\"" + ipv6Global + "\", \"Hostname\":\"" + WiFi.hostname() + "\", \"SSID\":\"" + WiFi.SSID() + "\", \"GatewayIP\":\"" + WiFi.gatewayIP().toString() +
"\", \"Channel\":\"" + hlw8012.getCurrent() + "\", \"MacAddress\":\"" + WiFi.macAddress() + "\", \"SubnetMask\":\"" + Test +
"\", \"BSSID\":\"" + WiFi.BSSIDstr() + "\", \"ClientIP\":\"" + server.client().remoteIP().toString() + "\", \"DnsIP\":\"" + WiFi.dnsIP().toString() +
"\", \"ResetReason\":\"" + ESP.getResetReason() + "\", \"CpuFreqMHz\":\"" + F_CPU / 1000000 + "\", \"FreeHeap\":\"" + formatBytes(ESP.getFreeHeap()) +
"\", \"HeapFrag\":\"" + ESP.getHeapFragmentation() + "\", \"ChipSize\":\"" + formatBytes(ESP.getFlashChipSize()) +
"\", \"ChipSpeed\":\"" + ESP.getFlashChipSpeed() / 1000000 + "\", \"ChipMode\":\"" + flashChipMode[ESP.getFlashChipMode()] +
"\", \"IdeVersion\":\"" + ARDUINO + "\", \"CoreVersion\":\"" + ESP.getCoreVersion() + "\", \"SdkVersion\":\"" + ESP.getSdkVersion() +
"\", \"E_MonVoltage(V)\":\"" + hlw8012.getVoltage() + "\", \"E_MonCurrent(A)\":\"" + hlw8012.getCurrent() + "\", \"E_MonPower(W)\":\"" + Test + "\"}";
Die letzten Werte nachder "sdkVersion" sollen angezeigt werden, mein Browser sagt nur "undefiniert" für die Werte an.
Setze ich die Werte jedoch an einer anderen Stelle ein, werde sie mir korekt angezeigt.
Die Erweiterungen habe ich in der .ino sowohl auch in der HTML Seite "admin" vergleichbar zu den anderen Werten abgeändert.
Könntest Du mir bitte weiterhelfen bzw. erklären wie der "String temp" zusammengesetzt wird bzw. die Voraussetzungen klären.
Vielen Dank und Gruß MAT
Antwort:
Ich habe mal versucht die fehlenden Informationen im Netz zu finden.
hlw8012.getVoltage() liefert ein unsigned int zurück.
hlw8012.getCurrent() liefert ein double zurück.
Nur, was Test ist und was dessen Inhalt ist fand ich nirgends.
Im Kommentar der nachfolgenden Codezeile steht doch was es ist.
server.send(200, "application/json", temp); // Json als Objekt
Wie Json zusammengesetzt wird steht im Netz.
Die exakte Spezifikation steht in RFC 8259 oder ECMA-404.
Warum fügst du kein "Serial.print(temp);" in deinen Sketch ein?
Ein JSON Validator im Netz zeigt dir dann ob dein Json valide ist.
Gruß Fips
erstmal find ich Toll wieviel Arbeit du dir gemacht hast.
Leider hab ich da ein Probleem, und ich hoffe du kannst mir helffen
Ich habe mir einen Sketch mit dem Webserver,+Tab DHT22,+Tab Loginmanager,+ Tab little.fs.
später soo das ganze mit einem MQQT Manager erweitert werden.(IP-Adresse Broker, Benutzername,Passwort).
Beim Kompilieren, schlägt Arduino immer bei
"top: 0.22em" auf ""exit status 1
exponent has no digits"" Ich nutze IDE 1.8.15 ESP 3.0.0
Das habe ich auf der Webserverseite eingefügt:
#include "DHTesp.h" // Version 1.0.9 https://github.com/beegee-tokyo/DHTesp
const byte DHT_PIN = 13; // Pin für DHT22 einstellen
DHTesp dht;
Wo könnte mein Fehler liegen????
Gruß Arno
Antwort:
Dann wirst du irgendwo die CSS Anweisung "top: 0.22em" im Sketch haben.
In meinen Tab's kann ich das nicht finden.
Gruß Fips
in der NTPUpdateDemo.ino gibt es einen Linkerfehler.
Original ist: extern uint32_t sntp_real_timestamp; // Variable enthält den Unix Zeitstempel
Nach entfernen von "extern" ist alles gut. Programm funktioniert dann auch.
73 de Bernd
Antwort:
Ich schließe daraus, das du schon CoreVersion 3.0.0 verwendest!
Mit 2.7.4 funktioniert es bei mir noch.
Werde ich anpassen!
Danke!
Gruß Fips
Puuh mit Json habe ich mich noch nicht beschäftigt. Ich habe auf unterschiedlichster Weise versucht zu verstehen, wie unter Arduino oder c++ Zeichenketten zusammengesetzt werden. Dann habe ich in Deinem Code Beispiele dafür gefunden und versucht, diese umzubauen. Wie funktioniert es mit dem maskieren, nach welchen Regeln muss ich meine Infos zusammensetzen? Und mit welche Art von Daten funktioniert das System?
Antwort:
Wie man in C++ maskiert oder was Json zu leisten vermag, kann man Googlen!
Zusammensetzen würde ich die Daten immer so wie sie sich nach der Übertragung am besten auswerten lassen.
Gruß Fips