Esp8266 WebServer Tab
Der Webserver ist der erste Tab, auf dem sich alles aufbauen lässt.Inklusive Arduino OTA um Updates online zum ESP8266 zu senden.
............................................
Esp8266 Connect Tab
Ist natürlich notwendig um die Verbindung zum Router aufzubauen. Der Verbindungsaufbau wird durch die OnBoard Led des Nodemcu oder Wemos D1 angezeigt.............................................
Esp8266 Access Point Tab
Den Esp8266 autark betreiben.............................................
Esp8266 Connect Mixed Mode Tab
Den Esp8266 gleichzeitig als Access Point und im Heimnetz betreiben.Funktion Connect Mixed Mode Tab
............................................
Esp8266 Login Manager mit Captive Portal Tab
Mit dem Login Manager für deine ESP8266 Projekte brauchst du die Netzwerk-Zugangsdaten (SSID und Passwort) nicht mehr fest codieren.Eingabe der Zugangsdaten mittels Captive Portal. Es wird ein Access-Point mit dem Namen "EspConfig" erstellt. Die Zugangsdaten werden nicht menschenlesbar im Dateisystem gespeichert.
Funktion Login Manager Captive Portal Tab

............................................
Esp8266 EspBoardLed Tab
Dies ist die Klassiche Version, bei jedem schalten wird die komplette Webseite neu gesendet. Um die Webseite im Browsers aufzurufen gib die IP deines ESP gefolgt von "/led" ein. zB.: "http://192.168.179.44/led"
............................................
Esp8266 OnBoardLed Tab
Dies ist die Moderne Version, beim schalten wird, mittels Javascript "Fetch.Api", nur der Text und die Farbe vom Button aktualisiert. Die Html Datei muss im Filesystem des Esp gespeichert werden.
............................................
Esp8266 Html Form Tab
Eine Id mittels Html Form zum Esp8266 senden.............................................
Esp8266 Sollwert Tab
Den Sollwert einer Steuerung im Esp8266 Sketch ändern.
Esp8266 Individual Button Tab
Auf der Webseite werden automatisch die Bezeichnungen der Schaltflächen die du im Sketch unter "NAME[]" einträgst angezeigt. Diese Namen werden nur beim ersten Aufruf der Webseite zum Browser gesendet und anschließend aus dem Local Storage gelesen.Individual Button Tab und Webseite
Die Html Datei muss im Filesystem des Esp gespeichert werden.
............................................
Esp8266 DS18B20 Tab
Die Temperatur wird zur Anzeige auf der Webseite jede Sekunde aktuallisiert.Der Messwert wird vom Client per Fetch.Api vom Server angefordert. Die Html Datei muss im Filesystem des Esp gespeichert werden.


............................................
Esp8266 DS18B20 Liste Tab
Beliebig Anzahl Sensoren werden angezeigt. Zuerst die Adressen und Namen deiner Sensoren im Sketch eintragen.Adressen deiner Sensoren scannen
Die Temperatur wird zur Anzeige auf der Webseite jede zweite Sekunde aktuallisiert.Ds18B20 Liste Tab und Webseite
Die Html Datei muss im Filesystem des Esp gespeichert werden.

............................................
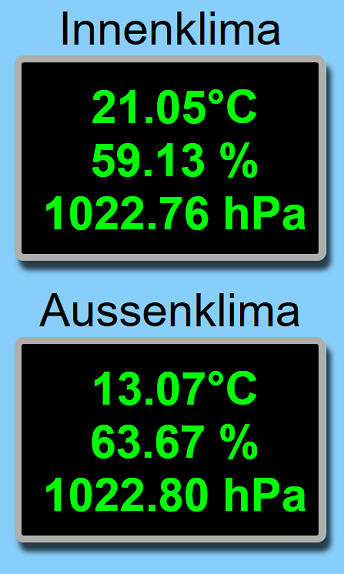
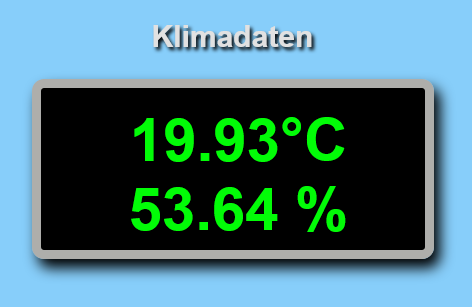
Esp8266 BME280 Tab
Die Klimadaten werden zur Anzeige auf der Webseite jede Sekunde aktuallisiert.Die Messwerte werden mittels Javascript "Fetch.Api" zum Browser übertragen.
Installiere die Library für den Bme280 Tab
Es ist auch Möglich zwei Esp.. mit Bme280 Sensor auf einer Webseite darstellen.

............................................
Esp8266 mit zwei BME280 Tab
Zwei BME280 mit der selben I2C Adresse lassen sich, dank "Pin mapping", mit dem Esp8266 auslesen.Beide Sensoren werden jede Sekunde nacheinander abgefragt. Entgegen allem was ich bis jetzt über den I2C Bus gelesen habe, hängt der Aussensensor erfolgreich an einem 5 Meter langen Anschlußkabel. Die Html Datei muss im Filesystem des Esp gespeichert werden.

............................................
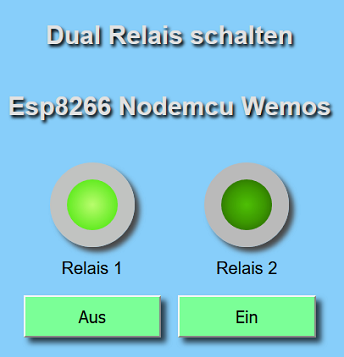
Esp8266 Dual Relais Tab
2-Kanal Relais schalten ohne die Webseite zu erneuern. Dazu brauchst du kein JQuery oder Ajax.Der Tab Dual Relais ist für LOW und HIGH aktive Relais, Solid State Relais oder Mosfet geeignet. Dies muss vor dem Hochladen einmalig im Tab eingestellt werden. Der Schaltzustand der Relais wird beim öffnen der Webseite eingelesen. Der Buttontext und die Kontrolleuchten werden bei jedem Schalten aktualisiert. Die Html Datei muss im Filesystem des Esp gespeichert werden.

............................................
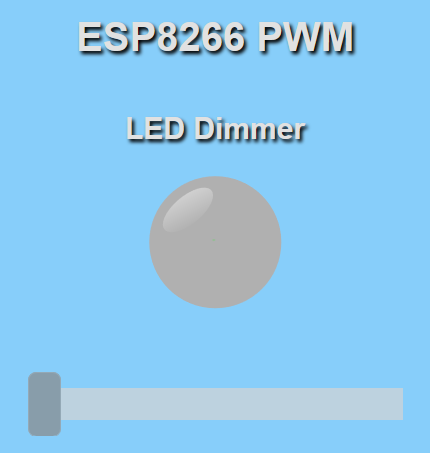
Esp8266 LED Dimmer Tab
LED mittels PWM in ihrer Helligkeit über Webinterface steuern. Die Webseite inklusive animierte SVG-Grafik zur Anzeige der Helligkeit.

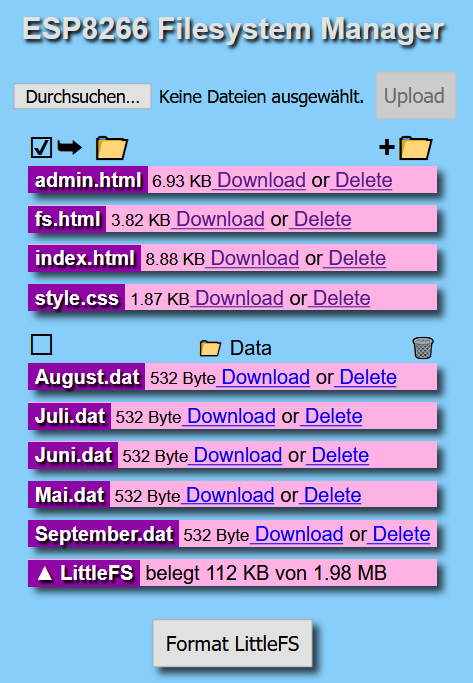
ESP8266 Filesystem Manager
LittleFS Upload Download Delete von Dateien mittels Browser.
Füge die "LittleFS.ino", vorzugsweise als Tab, zu deinem Webserver Sketch hinzu und rufe anschliesend unter Angabe der IP deines Esp8266 die fs.html über die Adresszeile deines Browsers auf.Filesystem Manager sortiert ab Core Version 2.6.0
Filesystem Manager sortiert ab Core Version 2.7.0
- Download in Ordner
- Ordner anlegen
- Ordner mit Inhalt löschen
- Sortierung der Dateien ist mittels Klick auf den Pfeil im untersten Listeneintrag
- ETag Unterstüzung: ab Core Version 2.7.0.
- Beim Hovern mit der Maus über dem Datei Namen wird der Zeitpunkt der letzten Änderung eingeblendet.
- Sortierung der Dateien nach Zeit der letzten Änderung.

............................................
ESP8266 Datei Manager
Spiffs Upload Download Delete von Dateien von einer HTML-Seite
Füge die "spiffs.ino", vorzugsweise als Tab, zu deinem Webserver Sketch hinzu und rufe anschliesend unter Angabe der IP deines Esp8266 die spiffs.html über die Adresszeile deines Browsers auf. Beispielsweise so "http://192.168.179.44/spiffs.html"Spiffs Datei Manager sortiert ab Esp Core Version 2.4.2
Spiffs Datei Manager sortiert ab Esp Core Version 2.6.0
Spiffs Datei Manager sortiert ab Esp Core Version 2.7.0


Die Sortierung der Dateien ist mittels Klick auf den Pfeil im untersten Listeneintrag möglich.



............................................
Esp8266 Mail Tab
E-Mail versenden via smtp2go.com
Dazu brauchst du zunächst einen Smtp2Go Free Account.

Deshalb die Funktion "sendmails();" niemals unlimitiert aufrufen.
Die Serverantwort von smtp2go.com, ob die Übertragung erfolgreich war, wird nicht blockierend ausgewertet. Bei Zeitüberschreitung wird eine Fehlermeldung gesendet.
............................................
Esp8266 UDP Unicast Tab
Senden und empfangen von Nachrichten per UDP.Unicast ist der Informationsfluss zwischen nur zwei Netzteilnehmern.
............................................
Esp8266 UDP Multicast Tab
Senden und empfangen von Nachrichten per UDP.Multicast ist der Informationsfluss an eine Gruppe von Netzteilnehmern auf diesen Port.
............................................
Esp8266 Http Client Tab
Mit dem Http Client kannst du Daten von einen anderen Esp8266 Webserver holen.............................................
Esp8266 Pushbullet Tab
Push Nachrichten vom Esp8266 in Echtzeit zum Smartphones und/oder PC schicken.Dazu brauchst du zunächst einen Pushbullet Account.
Ausserdem die für dein Gerät passende Pushbullet APP.

............................................
Esp8266 Sonoff Dual Tab
Das Sonoff Dual mit zwei integrierten Relais benutze ich zum schalten meiner Aussenbeleuchtung.Mit integrierten Betriebsstundenzähler seperat für jeden LED Fluter.
Sonoff flashen
Arduino IDE unter Werkzeuge einstellen.
- Board: "Generic ESP8266 Module"
- Flash Size: "(1M 128k SPIFFS)"
- alle anderen beibehalten

............................................
Esp8266 Fritzbox Wlan Präsenzmelder
Registriert die Anwesenheit eines oder mehrerer Familienmitglieder anhand der IP-Adressen ihres Smartphones im Wlan.Installiere die Library für den Zugriff auf die Fritzbox.
Der Wlan-Präsenzmelder kann bei Abwesenheit aller Personen als Anwesenheitssimulator mittels einer Lichtquelle verwendet werden. Oder spezielle Funktionen der Heizung und/oder Lüftung bei Anwesenden Personen auslösen.............................................
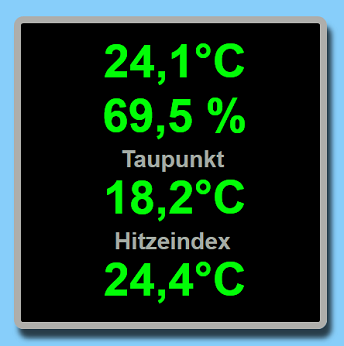
Esp8266 DHT22 Tab
Temperatur Luftfeuchte Taupunkt Hitzeindex
Die Klimadaten werden zur Anzeige auf der Webseite aller zwei Sekunden aktuallisiert.Funktioniert erst ab Arduino Core Version 2.4.0 aufwärts.
Installiere die Library für den DHT22 Tab
Die Html Datei muss im Filesystem des Esp gespeichert werden.
............................................
Esp8266 FritzFon Anruferkennung Tab
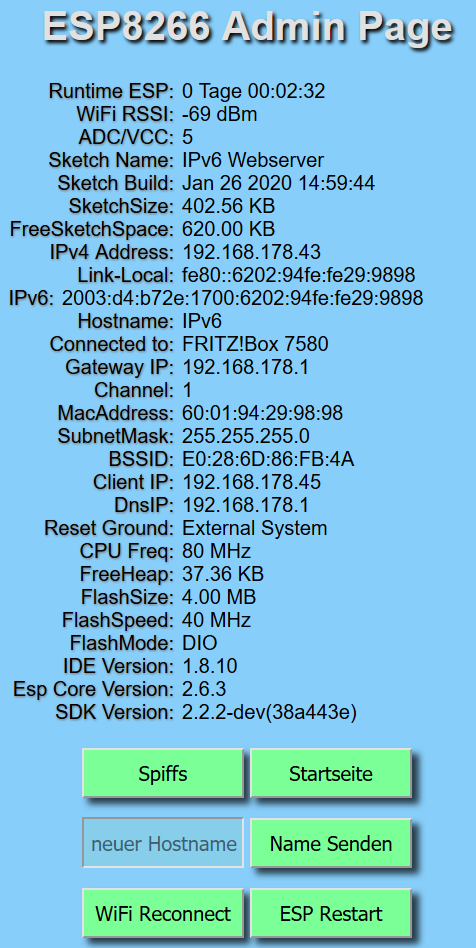
Der FritzFon Tab ermöglicht eine Anrufsignalisierung mittels Zusatzklingel oder Signalleuchte.Esp8266 Admin Webinterface
Füge die "admin.ino", vorzugsweise als Tab, zu deinem Webserver Sketch hinzu und lade anschliesend mit Hilfe der Esp8266 Dateiverwaltung die admin.html in das Filesystem.Die Spiffs.ino ist zum ausführen der Admin.ino erforderlich.
Die "Admin.ino" funktioniert jetzt auch mit Linux. Danke an Gerhard für die freundliche Unterstüzung.Admin Tab und Webseite bis Core Version 2.5.2
Admin IPv4 Tab und Webseite ab Core Version 2.6.1
Admin IPv6 Tab und Webseite ab Core Version 2.6.1

............................................
Esp8266 NTP Lokalzeit Tab
Inclusive automatische Umstellung Sommerzeit - NormalzeitAller 24 Stunden wird die Zeit mit dem NTP Server syncronisiert.
Lokalzeit Tab und Webseite ab Core Version 2.4.2
Lokalzeit Tab und Webseite ab Core Version 2.6.0
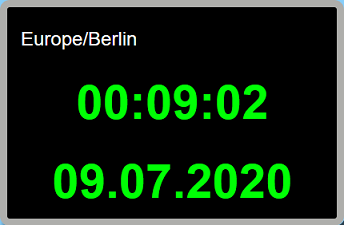
Anzeige Uhrzeit

Anzeige Uhrzeit und Datum

............................................
Esp8266 Weltzeit Tab
Zeitzone auswählen und durch einen Mausklick ausserhalb der Liste übernehmen.Bitte beachte das die Sommerzeit für Asia/Tehran nicht angezeigt wird.
Wahrscheinlich werden die Julianischen Tagesnummern in dieser Zone nicht interpretiert.

............................................
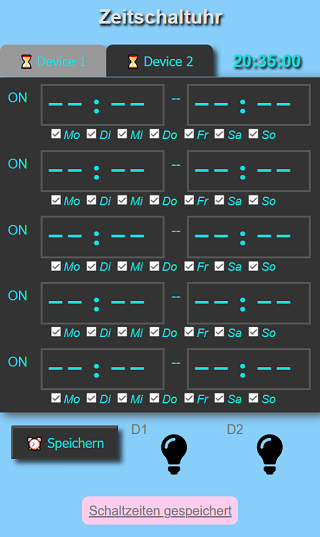
Esp8266 Zeitschaltuhr Dual Tab
Zeitschaltuhr mit NTP ZeitsynchronisationDie Lokalzeit.ino ist für die Zeitschaltuhr erforderlich
Der Tab Zeitschaltuhrdual ist für LOW und HIGH aktive Relais, Solid State Relais oder Mosfet geeignet. Dies muss vor dem Hochladen einmalig im Sketch, im Tab Zeitschaltuhr.ino, eingestellt werden. Es lassen sich bis zu 8 Ein-/Aus-Programme pro Gerät einstellen. Die Anzahl der Schaltprogramme muss im Sketch analog der Anzahl im Html Dokument eingestellt sein! Die optische Schaltzustandsanzeige ist gleichzeitig der Button zum manuellen Ein-/Ausschalten der Ausgänge.Zeitschaltuhr Tab und Webseite
Die Html Datei muss im Filesystem des Esp gespeichert werden.


............................................
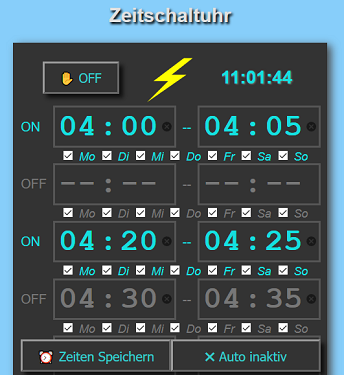
Esp8266 Zeitschaltuhr Singel Tab
Die Anzahl der möglichen Schaltzeiten lässt sich zwischen 1 und 60 einstellen.Der Lokalzeit Tab ist für die Zeitschaltuhr erforderlich.
Die Schaltzeiten werden im Spiffs des Esp8266 gespeichert. Auf der Webseite werden die aktuell eingestellten Schaltzeiten angezeigt.Zeitschaltuhr Tab und Webseite
Die Html Datei muss im Filesystem des Esp gespeichert werden. Der aktuelle Status "ON/OFF" wird neben dem Button zum manuellen schalten angezeigt.

Das erfolgreiche speichern der Schaltzeiten auf dem Esp8266 Webserver wird im Webinterface angezeigt.
............................................
Esp8266 Sonnen Auf/Untergang Tab
Die Zeiten für den Sonnenaufgang und Sonnenuntergang werden einmal am Tag berechnet und im "struct sun" gespeichert.Der Lokalzeit Tab ist für die Berechnung erforderlich
Du musst die geographische Länge, Breite und die Zeitzone für den Ort, für den du die Zeiten berechnen möchtest beim Aufruf der Funktion angeben.Sonnen Auf/Untergang Tab und Webseite

............................................
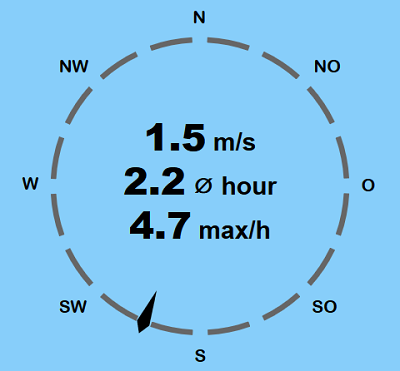
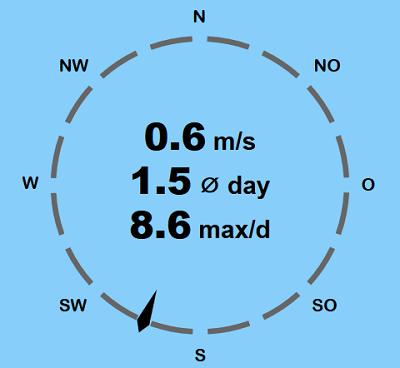
Esp8266 TX23 Tab
Windgeschwindigkeit- und Richtung mit Fifo Puffer für die Anzeige der maximalen und durchschnittlichen Geschwindigkeit der Stunde, des Tages und der Woche.Installiere die Library für den TX23 Tab
Die Html Datei muss im Filesystem des Esp8266 gespeichert werden.



............................................
Esp8266 BH1750 Tab
Beleuchtungsstärke in LUXInstalliere die Library für den BH1750 Tab
Der BH1750 ist ein digitaler Sensor zur Messung der Helligkeit in Lux. Er wird über den I2C-Bus angesprochen. Der Messbereich liegt bei 1...65535 Lux.

............................................
Esp8266 AHT10 Tab
Temperatur & LuftfeuchteInstalliere die Library für den AHT10 Tab
Der AHT10 ist ein digitaler Sensor zur Messung der Temperatur und Luftfeuchte. Er wird über den I2C-Bus angesprochen. Der Messbereich liegt zwischen -40°C bis +85°C und 0% bis 100%.
ich habe ein Verständnisproblem wie Du den String
zusammensetzt.
Kannst Du mir bitte eine kurze erklärung geben, wie die einzelnen Zeichen/-Kombinationen zusammengehören.
Ich benötige einen String in der Form für die serielle Übertragung:
[&A/Wlan,sketchName(),__DATE__,WiFi.localIP().toString(),]
Ich werte die Daten zwischen den Kommas aus, die Kommas nehme ich zur Lokalisierung der benötigten Daten.
Vielen DAnk für Deine Hilfe!
Antwort:
Json Objekt, beginnt mit { und endet mit }. Es enthält eine durch Kommata geteilte, ungeordnete Liste von Eigenschaften.
Die Eigenschaften bestehen aus einem Schlüssel und einem Wert, getrennt durch einen Doppelpunkt (Schlüssel : Wert).
Im Sketch werden zusätzlich die für den Schlüssel erforderlichen Anführungszeichen maskiert.
Im Esp32 Admin Tab sieht man wie es ohne Maskierung geht.
Gruß Fips
danke für Deine Antwort.
inzwischen habe ich die betreffenden html Seiten neu im VSC erstellt und lassen sich hochladen.
Antwort:
Gut das es funktioniert, nur bleibt das Phänomen für immer verborgen!
Gruß Fips
Ich nutze Deinen Sketch zur Zeitschaltuhr und baue diesen mit eigenen Tab und Webseiten im SpiffS aus.
Meine Webseiten erstelle ich mit MS studio Code und habe jetzt seit kurzem ein Problem bestimmte Seiten hochzuladen.
Da ich noch blutiger Anfänger bin, ändere ich Daten in der html Seite und lade diese über ESP8266 Filesystem Manager auf den ESP. Die debug Funktion habe ich aktiviert und gibt mir folgendes aus
... Data: 2048
und dabei bleibt der Vorgang stehen.
Die Datei wird unvollständig übertragen und es fehlt die Hälfte der Daten. Die Datei wird im fs nur angezeigt, wenn ich eine "intakte Seite" hochlade.
Lade ich eine andere Datei hoch, erhalte ich die korrekt zu übertragenen Dateigröße.
Die Seite wird korrekt übertragen und befinden sich im spiffs.
Woran könnte das liegen?
Antwort:
Da mir besagte Datei nicht zur Verfügung steht kann ich es nicht testen.
Du könntest den Flash deines NodeMcu einmal komplett löschen.
Gruß Fips
Mit 192.168.1.1 geht's wunderbar.
Gibt es da eine Erklärung?
Antwort:
Nein, anscheinend hat Android damit ein Problem.
Mit 10.0.0.1 als IP geht es auch mit Android.
Natürlich kannst du auch eine andere IP aus den Privaten Adressbereichen von IPv4 verwenden.
Gruß Fips
bei diesem:
Esp8266 Login Manager mit Captive Portal Tab
wird man nach der einmaligen übertragung der zugangsdaten zum heimischen netzwerk in diesem wlan immer automatisch angemeldet. Kann man es so einstellen, dass man sich wahlweise automatisch in zwei wlans anmeldet, da wo man gerade ist?
gruss georg
Antwort:
Nein, das kann der Tab nicht.
Gruß Fips
mit dem "Esp8266 Login Manager mit Captive Portal Tab" habe ich ein Problem.
Wenn ich
- den connect- Tab einbinde, in setup() und loop() die Eintäge mache
- LittleFS einbinde
- LittleFS formatiere und die fs.html hochschiebe
stürzt mir der ESP in dem Moment ab, in dem ich mich mit dem Soft AP verbinde.
Wenn ich manuell die wifi.dat erstelle (mit den richtigen Daten), verbindet sich der ESP mit dem Netzwerk.
Wenn ich manuell die wifi.dat erstelle (mit dem falschen Paßwort oder der falschen ssid), stürzt der ESP wieder ab.
In keinem Fall kommt die HTML Maske zum eingeben der login-Daten ....
Antwort:
Wie du im Soft AP Modus eine "fs.html" hochladen kannst ist mir ein Rätsel, bei mir startet immer sofort das Captive Portal.
Der Esp stürtzt nicht ab, es wird momentan ein "ESP.restart()" durchgeführt wenn die Verbindung zum Router fehlschlägt.
Das Konzept bezüglich des "ESP.restart()" werde ich nochmals überdenken.
Lösche bitte vor erneuten Versuchen den Flash des Esp komplett.
Gruß Fips
JSON auf der Console sieht so aus:
0 "95"
1 "44.0"
2 "44.0"
3 "44.0"
4 "5.5"
5 "44.0"
6 "0.8"
7 "44.0"
Antwort:
Keine Ahnung wie da eine "95" rein kommt, es sind nur 16 Windrichtungen. Demzufolge kann "95" auch nicht angezeigt werden. Auch "44.0" ist zu hoch, das wäre ein Orkan.
Gruß Fips
Ich versuche den Windmesser ans Laufen zu bringen. Soweit alles ok, aber mir fehlt der Richtungszeiger. Der wird einfach nicht angezeigt. Wie funktioniert das, per Javascript? Ist bei den genutzten Browser enabled. Gleiches Ergebnis bei Chrome, Firefox und Edge.
Hast du einen Tipp für mich.
Gruß Uwe
Vielen Dank für die vielen Anregungen
Antwort:
Alle Werte werden gleichzeitig mit JavaScript geholt, wieso dann nur der Pfeil für die Windrichtung fehlt kann ich nicht verstehen.
Eben nochmal mit Chrome und Firefox geprüft, funktioniert das bei mir.
Schau mal in die Browser Konsole ob das Json richtig ankommt.
Im Array 0 steht der Wert für die Windrichtung.
Gruß Fips
etwas fehlt mir noch zum verständnis: z.b. der dimmer, wenn ich zwei brauche um zwei vorgänge zu steuern, habe ich dann zwei html seiten (dimmer_rot/dimmer_gruen)? oder nur eine und zwei funktionen in der TAB (pwmLed_rot(); und pwmLed_gruen() oder beides? oder wie?
gruss georg
Antwort:
Ob man ein oder zwei Html Seiten bzw. Funktionen verwendet ist Geschmackssache!
Zweimal "server.on("/do", []() ..." geht aber nicht.
Du könntest einmal "server.on("/red", []() ..." und einmal "server.on("/green", []() ..." in einer Funktion verwenden.
Gruß Fips
habe jetzt alles mal auf "0" runtergefahren und neu aufgesetzt, jetzt funktionierts! Das problem bestand wohl auch darin, dass der upload mit der IDE funktion "ESP8266 sketch data upload" nicht funktioniert hat. Die hat die files zwar gefunden, aber nicht hochgeladen. Das geht immer noch nicht, wenn die dateien aber mit deinem filemanager hochgeladen werden läufts...
Danke noch einmal, einfach perfekt!
gruss georg
Antwort:
Danke für die Rückmeldung!
Nutze doch besser die Portable Arduino IDE, um das "neu aufsetzen" zu vermeiden!
Gruß Fips